SAST
Notions théoriques
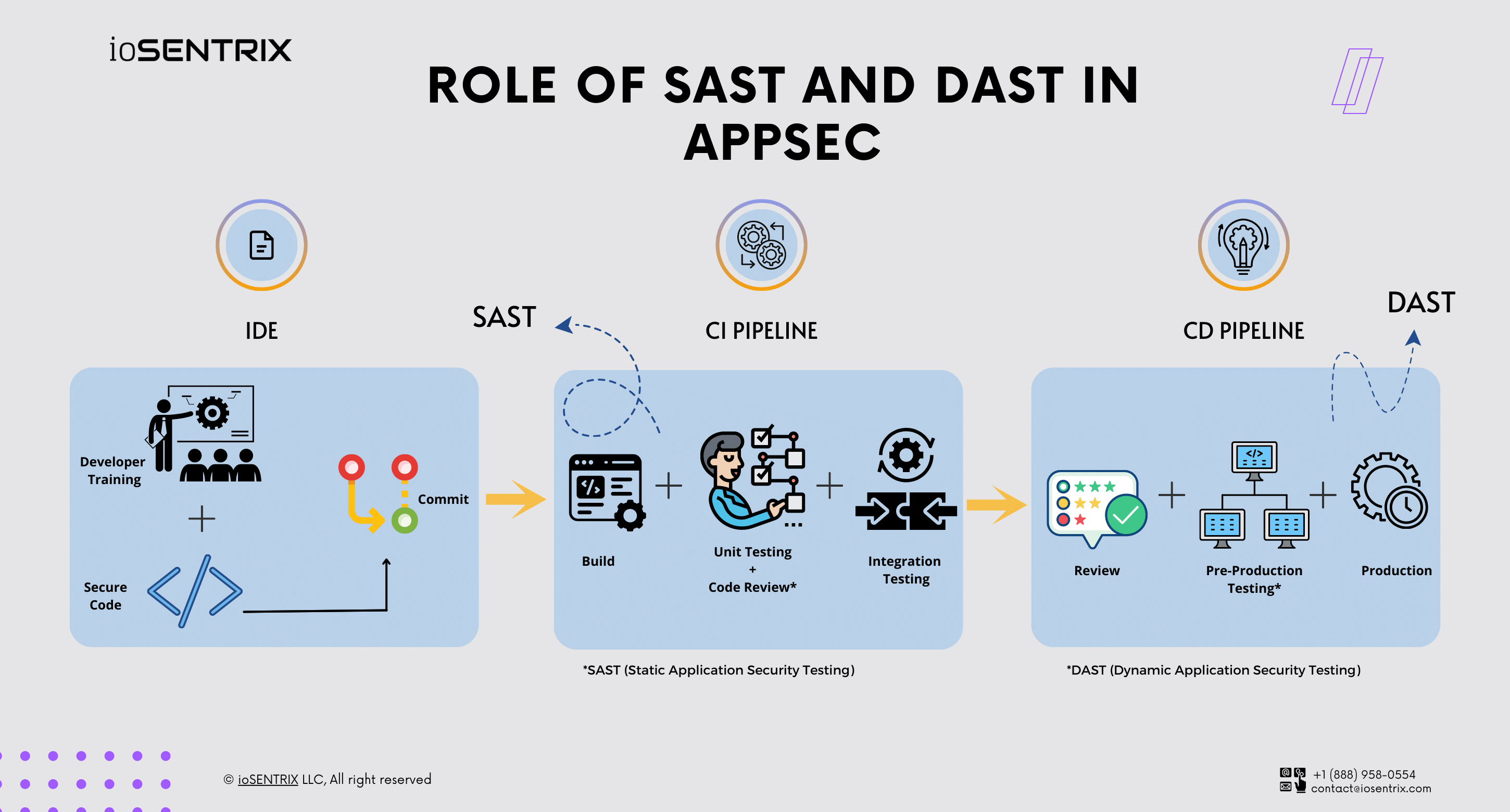
Un outil SAST (Static Application Security Testing) est un logiciel qui analyse le code source d'une application à la recherche de vulnérabilités de sécurité potentielles, sans exécuter le programme, afin de les identifier avant que le code ne soit mis en production.
L'avantage d'un outil SAST, c'est qu'il est rapide, exhaustif et ne nécessite pas d'interaction avec le code en fonctionnement.
A la différence d'un outil DAST (Dynamic Application Security Testing) qui teste une application en cours d'exécution, un outil SAST (Static Application Security Testing) analyse le code source d'une application sans exécuter le programme.

Exemple simple
Prenons un exemple simple : vous venez d'écrire une fonction pour vous connecter à une base de données.
L'outil SAST va passer en revue votre code et vérifier si, par exemple, il n'y a pas un risque d'injection SQL si vous n'avez pas correctement paramétré vos requêtes.
function connectToDatabase(username, password) {
// Une connexion à la base de données qui pourrait être vulnérable aux injections SQL
const connection = `SELECT * FROM users WHERE username = '${username}' AND password = '${password}'`;
// ...
}
Outils utilisés
Voici 2 outils professionnels utilisés dans l'industrie logicielle pour analyser le code source :
*. SonarQube - Un outil open source pour la qualité continue du code qui effectue des inspections automatiques pour détecter les bugs, et les vulnérabilités dans le code source dans plus de 20 langages de programmation.
*. Codacy - Une plateforme automatisée de révision de code qui identifie les problèmes de sécurité, de duplication, de complexité ainsi que les erreurs de style dans plus de 30 langages de programmation.
N'oubliez pas, la sécurité est un processus continu.
Test de mémorisation/compréhension
TP - Analyse de sécurité avec Codacy
- Ouvrez le site https://www.codacy.com/

- Cliquez sur Login
- Cliquez sur l'icône de GitHub

- Connectez vous avec vos identifiants GitHub

- Cliquez sur le bouton "Authorize Codacy Production"

- Lancez l'analyse sur l'un de vos dépôts.
TP - Analyse de sécurité avec SonarQube
Objectif
L'objectif de ce TP est d'utiliser SonarQube pour identifier les failles potentielles dans un morceau de code JavaScript.
Vous avez reçu un bout de code suspect d'un de vos collègues, dans un fichier nommé auth.js :
// Code à analyser
function authenticateUser(username, password) {
const query = "SELECT * FROM users WHERE username = '" + username + "' AND password = '" + password + "'";
// Exécution de la requête (simulée pour l'exemple)
return executeQuery(query);
}
Votre mission est d'utiliser SonarQube pour trouver les failles potentielles et proposer des corrections.
Le code fourni présente une vulnérabilité classique d'injection SQL.
Vous allez configurer et utiliser SonarQube pour analyser ce code et identifier les problèmes de sécurité :
- Identifiez les vulnérabilités potentielles.
- Proposez une version corrigée du code.
- Expliquez pourquoi votre version est plus sécurisée.
Prérequis
- Avoir Docker installé sur votre machine.
- Avoir accès à un éditeur de code pour modifier et sauvegarder le fichier JavaScript.
Étape 1 : Préparation de l'environnement
-
Lancement de SonarQube avec Docker : Ouvrez un terminal et lancez l'instance SonarQube en utilisant Docker :
docker run -d --name sonarqube -p 9000:9000 sonarqubeAttendez que l'instance soit complètement lancée (cela peut prendre quelques minutes).
-
Accès à SonarQube : Ouvrez un navigateur Web et allez à l'adresse
http://localhost:9000. Les identifiants par défaut sontadminpour le nom d'utilisateur et le mot de passe. -
Changement du mot de passe : Lors de la première connexion, SonarQube vous demandera de changer le mot de passe de l'administrateur. Suivez les instructions pour le faire.
Étape 2 : Création du projet
-
Création d'un nouveau projet :
- Cliquez sur
Create new project. - Donnez un
Project Keyet unDisplay nameà votre projet. - Cliquez sur
Set Up.
- Cliquez sur
-
Génération du token :
- Créez un token lorsque vous y êtes invité et notez-le, car vous en aurez besoin plus tard pour exécuter l'analyse.
- Cliquez sur
Continue.
-
Configuration de l'analyseur :
- Choisissez
Locallypour l'optionRun analysis on. - Sélectionnez votre système d'exploitation et suivez les instructions pour télécharger et configurer le scanner SonarQube.
- Choisissez
Étape 3 : Préparation du code à analyser
Création du fichier JavaScript :
- Ouvrez votre éditeur de code.
- Créez un nouveau fichier nommé
auth.js. - Copiez et collez le code JavaScript fourni dans ce fichier.
- Enregistrez le fichier.
Étape 4 : Analyse du code
Exécution de l'analyse :
Utilisez le scanner SonarQube que vous avez configuré lors de l'étape 2 pour analyser le fichier auth.js.
Assurez-vous de spécifier le bon chemin vers le fichier et utilisez le token généré précédemment. La commande sera similaire à :
sonar-scanner \
-Dsonar.projectKey=<your_project_key> \
-Dsonar.sources=. \
-Dsonar.host.url=http://localhost:9000 \
-Dsonar.login=<your_token>
Remplacez <your_project_key> et <your_token> par les valeurs appropriées.
Étape 5 : Revue des résultats
Consultation des résultats :
- Retournez à votre navigateur sur
http://localhost:9000. - Sélectionnez votre projet pour voir le tableau de bord de l'analyse.
- Examinez les problèmes de sécurité détectés, en particulier les vulnérabilités liées à l'injection SQL.
Étape 6 : Correction du code
Correction du code :
- Modifiez le fichier
auth.jspour utiliser des requêtes paramétrées afin d'éviter l'injection SQL. - Réanalysez le code pour vérifier que la vulnérabilité a été corrigée.
Une solution
Voici une version corrigée du fichier auth.js :
// Version corrigée
function authenticateUser(username, password) {
// Utilisation de requêtes préparées pour prévenir les injections SQL
const query = "SELECT * FROM users WHERE username = ? AND password = ?";
// Exécution de la requête avec les paramètres sécurisés
return executePreparedQuery(query, [username, password]);
}
Explications :
- Les requêtes préparées empêchent les injections SQL car elles séparent clairement les instructions SQL des données fournies par l'utilisateur.
- En n'incorporant pas directement les entrées utilisateur dans la requête, nous évitons que des caractères malveillants modifient la structure de la requête SQL.