Le fonctionnement du Web
Notions théoriques
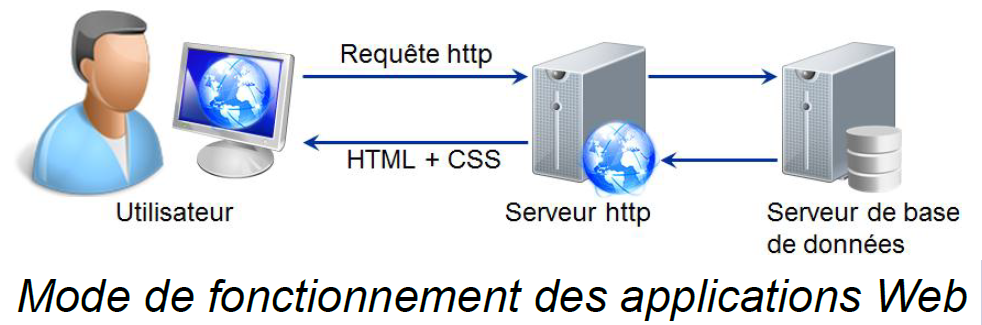
Nous avons vu qu'une application Web est un logiciel qui fonctionne sur un serveur Web et que vous utilisez avec votre navigateur, via le protocole HTTP. Les applications Web sont construites autour du modèle client-serveur : le client (votre navigateur) envoie une requête à un serveur, qui traite cette requête et renvoie une réponse.
Les applications Web sont généralement construites avec une combinaison :
- de technologies côté client (HTML, CSS, JavaScript) pour l'interface utilisateur,
- et de technologies côté serveur (par exemple, PHP, Python, Ruby, Java, .NET) pour traiter les requêtes et interagir avec un serveur de base de données.
Lorsque vous interagissez avec une application Web, voici ce qui se passe généralement :
- Vous envoyez une requête HTTP depuis votre navigateur (le client). Cette requête peut être déclenchée par diverses actions, comme cliquer sur un lien ou soumettre un formulaire.
- Le serveur reçoit la requête et la traite. Cela peut impliquer de lire ou d'écrire dans une base de données, de traiter des données, etc.
- Le serveur renvoie une réponse HTTP au client. Cette réponse contient une page HTML que votre navigateur affiche.

Exemple pratique
Imaginons une application Web simple : un blog.
-
Lorsque vous visitez la page d'accueil du blog, votre navigateur envoie une requête GET au serveur. Le serveur traite cette requête, récupère la liste des articles du blog dans la base de données, puis génère une page HTML avec ces articles et l'envoie en réponse.
-
Lorsque vous cliquez sur le titre d'un article pour le lire, votre navigateur envoie une autre requête GET au serveur, cette fois avec l'URL de l'article spécifique. Le serveur récupère l'article dans la base de données, génère une page HTML avec le contenu de l'article et l'envoie en réponse.
Test de mémorisation/compréhension
Nous allons maintenant nous intéresser à la sécurité des applications Web...