Gérer l'espace
Notions théoriques
Nous allons nous concentrer sur trois propriétés clés : flex-grow, flex-shrink et flex-basis.
-
La propriété
flex-grow:définit la capacité d'un élément à grandir si nécessaire.Par exemple, si un élément a
flex-grow: 2, il prendra deux fois plus d'espace que les autres éléments. -
La propriété
flex-shrink:, d'autre part, définit la capacité d'un élément à rétrécir si nécessaire.Si un élément a
flex-shrink: 0, il ne se rétrécira pas même si l'espace est insuffisant. -
La propriété
flex-basis:définit la taille de base d'un élément avant queflex-growetflex-shrinkne s'appliquent.Par exemple,
flex-basis: 100pxsignifie que l'élément aura une taille de base de 100 pixels.
La propriété flex-grow
La propriété flex-grow définit la capacité d'un élément à croître si nécessaire. Il définit le facteur de croissance flex (relativement au reste des objets dans le conteneur), qui spécifie l'espace que l'élément doit occuper dans le conteneur lors de la distribution d'espace positif.
-
La propriété prend une valeur sans unité qui sert de proportion.
-
Si tous les éléments du conteneur ont la même valeur pour flex-grow (par exemple, 1), tous les éléments ont la même taille dans le conteneur.
-
Si la taille de l'un des éléments flex est différente (par exemple, 3), cet élément occupera trois fois plus d'espace par rapport à la taille d'autres éléments (dont la taille est définie sur 1).
La propriété flex-shrink
La propriété flex-shrink est définie pour permettre à un élément flex de rétrécir. Il spécifie l'espace que l'élément doit prendre dans le conteneur lorsque l'espace négatif est distribué.
Par défaut, tous les éléments flex peuvent être réduits, mais si nous définissons la valeur sur 0 (ne pas réduire), ils conserveront la taille d'origine.
La propriété flex-basis
La propriété flex-basis définit la taille initiale d'un article flexible, avant que l'espace restant ne soit distribué en fonction des facteurs de flexibilité.
Ces trois propriétés peuvent être combinées en une seule avec la propriété flex.
Par exemple,
flex: 2 0 100pxest équivalent àflex-grow: 2,flex-shrink: 0etflex-basis: 100px.
.parent {
display: flex;
}
.child {
flex: [max] [min] [taille idéale];
}
Exemples pratiques
Exemple 1 : Barre latérale largeur constante
Supposons que nous ayons une barre latérale et un contenu principal dans notre conteneur flexible.
Nous voulons que :
- la barre latérale ait une largeur de base de 200 pixels et qu'elle ne se rétrécisse pas,
- et que le contenu principal doit prendre tout l'espace restant.
Voici comment nous pourrions le faire :
<div style="display: flex; height: 300px;">
<div style="flex: 0 0 150px; background-color: lightblue;">Barre latérale</div>
<div style="flex: 1 1 auto; background-color: lightgreen;">Contenu principal</div>
</div>
Avec ce code, la barre latérale aura toujours une largeur de 150 pixels, et le contenu principal prendra tout l'espace restant.
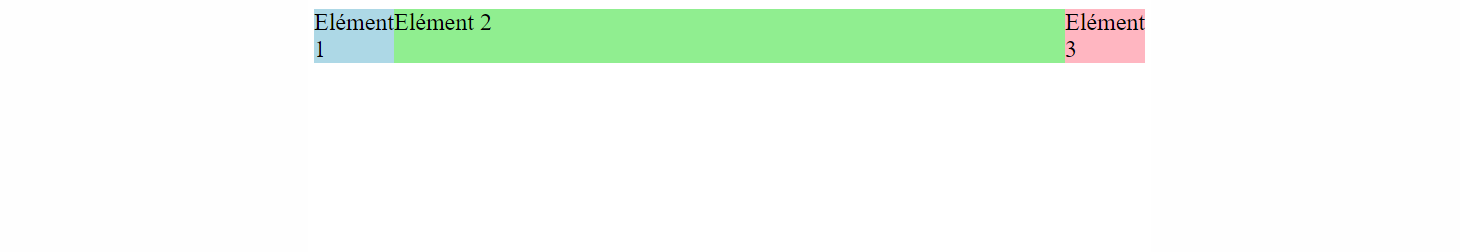
Exemple 2 : Milieu largeur constante
Supposons que nous ayons 3 éléments dans notre conteneur flexible et que nous voulons qu'ils prennent tous une part égale de l'espace disponible, mais que l'élément du milieu ne se rétrécisse pas en dessous de 500 pixels.
Voici comment nous pourrions le faire :
<div style="display: flex;">
<div style="flex: 1 1; background-color: lightblue;">Elément 1</div>
<div style="flex: 1 1 500px; background-color: lightgreen;">Elément 2</div>
<div style="flex: 1 1; background-color: lightpink;">Elément 3</div>
</div>
Si nous rétrécissons la taille de la fenêtre, l'élément du milieu conserve sa largeur (500 pixels).

Avec ce code, chaque élément prendra une part égale de l'espace disponible, mais l'élément du milieu ne se rétrécira pas en dessous de 500 pixels.
Test de mémorisation/compréhension
TP pour réfléchir et résoudre des problèmes
Pour ce TP, nous allons améliorer notre portfolio.
Nous voulons que :
- notre barre latérale ait une largeur de base de 200 pixels et ne se rétrécisse pas,
- et que notre contenu principal prenne tout l'espace restant.
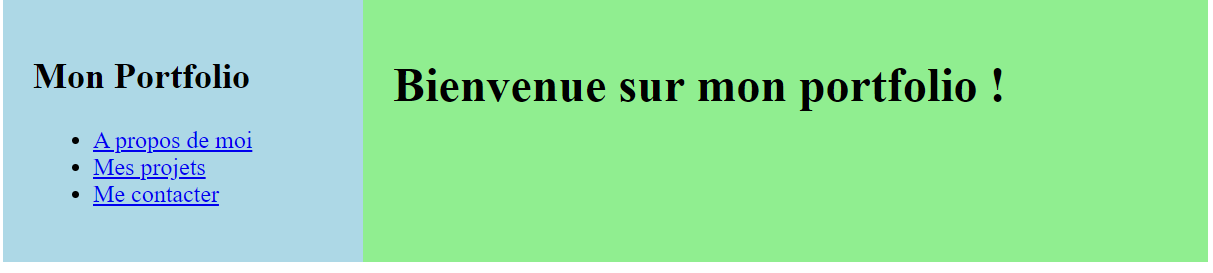
Voici un exemple de ce à quoi cela pourrait ressembler :

<div style="display: flex;">
<div style="flex: 0 0 200px; padding: 20px; background-color: lightblue;">
<h2>Mon Portfolio</h2>
<ul>
<li><a href="#about">A propos de moi</a></li>
<li><a href="#projects">Mes projets</a></li>
<li><a href="#contact">Me contacter</a></li>
</ul>
</div>
<div style="flex: 1 1 auto; padding: 20px; background-color: lightgreen;">
<h1>Bienvenue sur mon portfolio !</h1>
<!-- Le reste du contenu principal -->
</div>
</div>
Dans cette solution, nous avons ajouté du padding à notre barre latérale et à notre contenu principal pour les rendre plus agréables à l'œil.
Nous avons également ajouté un menu à notre barre latérale.