Un site complet
On vous demande d'améliorer un site Internet sur l'observation des oiseaux.
Améliorer la structure du site Web
- Nous allons définir les zones du site Web :
- l'en-tête,
- le menu de navigation,
- et le contenu principal.
Point de départ
-
Pour commencer, veuillez décompressez l'archive
assets.zipsur votre ordinateur, dans votre dossier "Documents". -
assets.zipcontient les fichiers nécessaires :- le fichier HTML dans lequel vous allez ajouter des balises pour la structure de la page,
- le fichier CSS pour le style de la page,
- les images utilisées dans la page.
Améliorer la mise en page

La page devra contenir
- un entête sur toute la largeur de la page avec le titre de la page,
- le logo du site et le menu de navigation.
- Le titre et le logo apparaîtront côte à côte,
- et la navigation sera juste au-dessous du menu,
- une zone de contenu principal avec 2 colonnes :
- un bloc principal avec le texte de bienvenue
- et une barre latérale avec des vignettes d'images,
- un pied de page avec les informations de droits d'auteur et les crédits.
Consignes
Vous devez ajouter les balises appropriées pour :
- l'entête ;
- le menu de navigation ;
- le contenu principal ;
- le texte de bienvenue ;
- la barre latérale avec les images ;
- le pied de page.
- appliquer les styles à la page, en ajoutant un élément
<link>pour intégrer le fichier CSS fourni.
Valider son code HTML
- Utilisez le W3C HTML validator pour valider votre HTML.
- Vous aurez des points bonus si la validation est bonne.
La ligne googleapis est une ligne utilisée pour importer des polices personnalisées dans la page, à partir du service Google Fonts. Elle ne sera pas validée, donc ne vous en inquiétez pas.
Conseils et astuces
- Il n'est pas nécessaire de connaître le CSS pour faire cet exercice,
- vous avez juste besoin de placer les CSS fournies dans l'élément HTML.
- Si vous êtes bloqué et ne voyez pas où mettre tel élément,
- vous pouvez dessiner l'organisation des blocs sur une feuille.
Valider son code HTML
- Pour valider votre code HTML, voici un site très utile, le "W3C HTML validator" : https://validator.w3.org/
Exemple
-
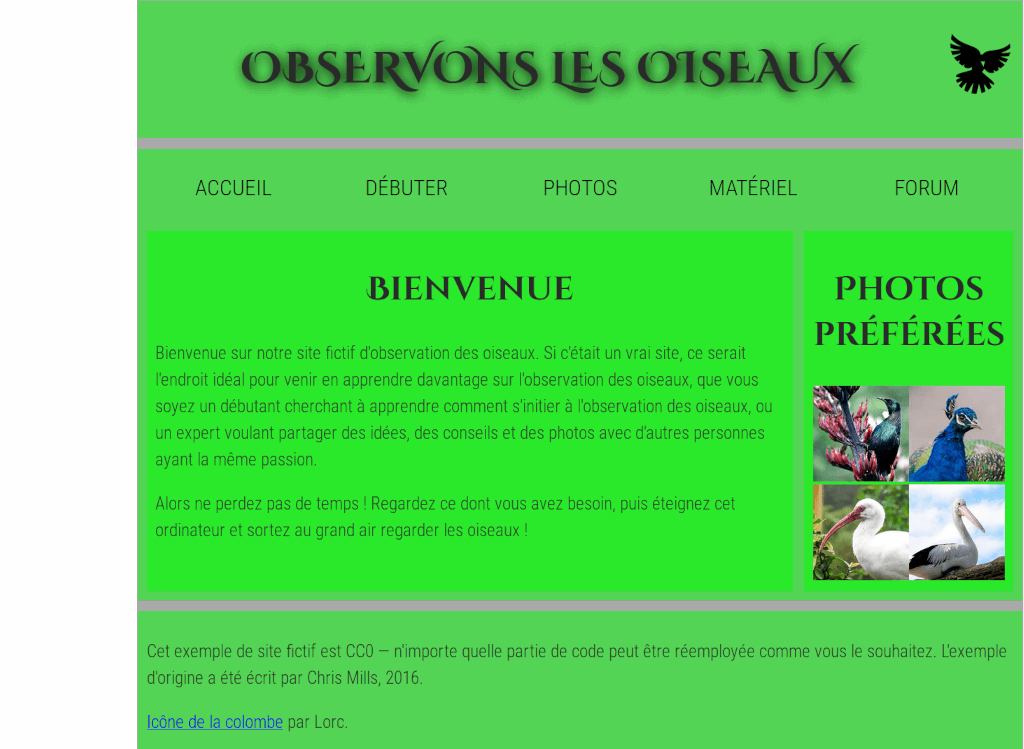
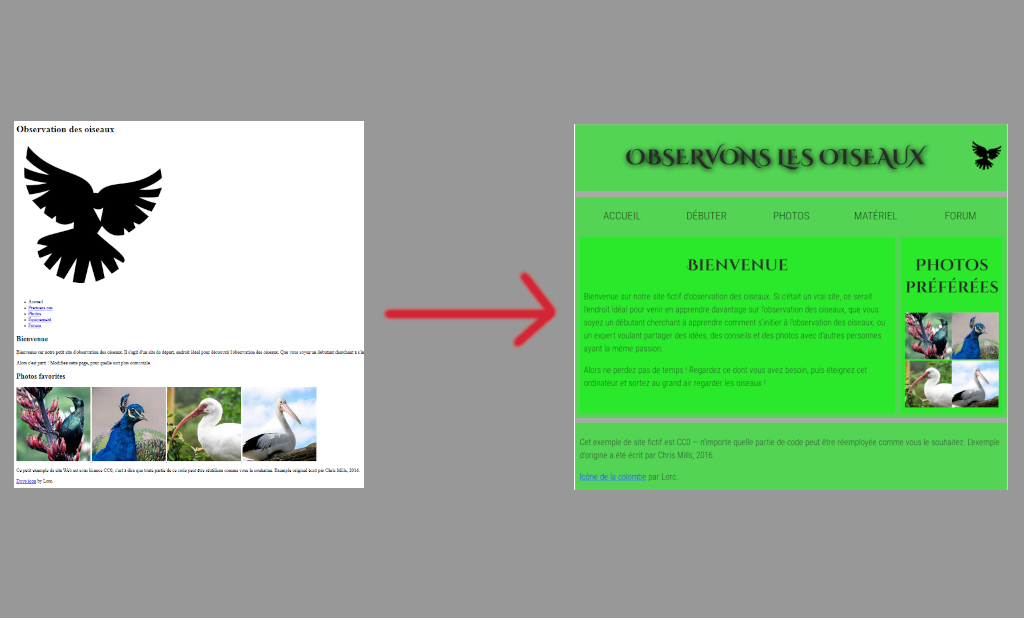
Le TP terminé devra afficher :
- une page Web unique sur l'observation des oiseaux,
- avec des couleurs vertes
- comprenant un entête "Observons les oiseaux",
- des photos d'oiseaux
- et un message de bienvenue.
-
Voici un exemple qui s'affiche lorsque le TP est terminé.