Consommer une API en JS
Consommer une API REST, en JavaScript, avec la fonction
fetch().
Notions théoriques
Introduction à fetch() en JavaScript
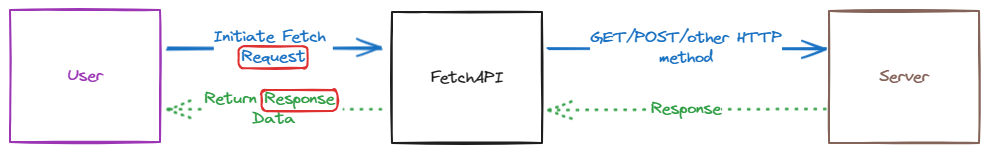
La fonction fetch() est une fonction JavaScript moderne pour faire des requêtes réseau et manipuler les réponses, souvent utilisée pour consommer des API.
La fonction fetch() :
- envoie une requête à une URL spécifique
- puis retourne une promesse qui se résout avec la méthode
.then() - pour obtenir un objet
Responsereprésentant la réponse à la requête.
Pour plus d'infos, consultez le Tuto sur les promesses Javascript.

En anglais, le verbe fetch signifie récupérer.
Différences XMLHttpRequest vs fetch()
À la différence de XMLHttpRequest qui fonctionne à l'aide de fonctions de rappel (callbacks),
la fonction fetch() utilise les promesses (promises) et fournit une meilleure alternative, qui peut être utilisée dans les service workers.
L'API Fetch intègre également des concepts HTTP avancés tels que le CORS et d'autres extensions de HTTP.
Sources : https://developer.mozilla.org/
Consommation d'une API publique
Pour consommer une API, on utilise fetch() pour envoyer une requête à une URL spécifique et traiter la réponse.
Les API REST fournissent souvent des données en JSON, qui peuvent être facilement manipulées en JavaScript.
Exemple de consommation d'une API
Imaginons que vous créez un site Web qui affiche des données de météo :
- Vous appelez l'API météo avec
fetch()en lui passant l'URL de l'API. - Vous utilisez
.then()pour traiter la réponse et la convertir en JSON. - Vous manipulez ensuite les données JSON pour afficher la météo sur votre site.
Exercice pratique
Nous allons interroger l'API météo de weatherapi.com pour afficher la température d'Avranches, en temps réel.

-
Créez un dossier
tp-api-meteodans le dossier de vos Documents. -
Inscrivez-vous sur weatherapi.com.
-
Créez un fichier
meteo.html, dans le dossiertp-api-meteo, et ajoutez-y le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Météo du jour</title>
</head>
<body>
<h1>Météo du jour</h1>
<div id="meteo-container"></div>
<script>
function fetchWeather() {
fetch('https://api.weatherapi.com/v1/current.json?key=<your-api-key>&q=Avranches')
.then(response => response.json())
.then(data => {
const weatherContainer = document.getElementById('meteo-container');
weatherContainer.innerHTML = ``;
})
.catch(error => console.error('Erreur:', error));
}
fetchWeather();
</script>
</body>
</html>
- Remplacez
<your-api-key>par votre clé API personnelle obtenue en vous inscrivant sur weatherapi.com.
Il s'agit d'un exercice pratique pour apprendre comment consommer une API REST en Javascript.
Dans cet exercice pratique, votre clé d'API est stockée dans la page HTML, et donc accessible en consultant le code source de la page Web.
Donc pour des raisons de sécurité, il ne faut pas utiliser cet exemple en production.
Test de mémorisation/compréhension
TP pour réfléchir et résoudre des problèmes
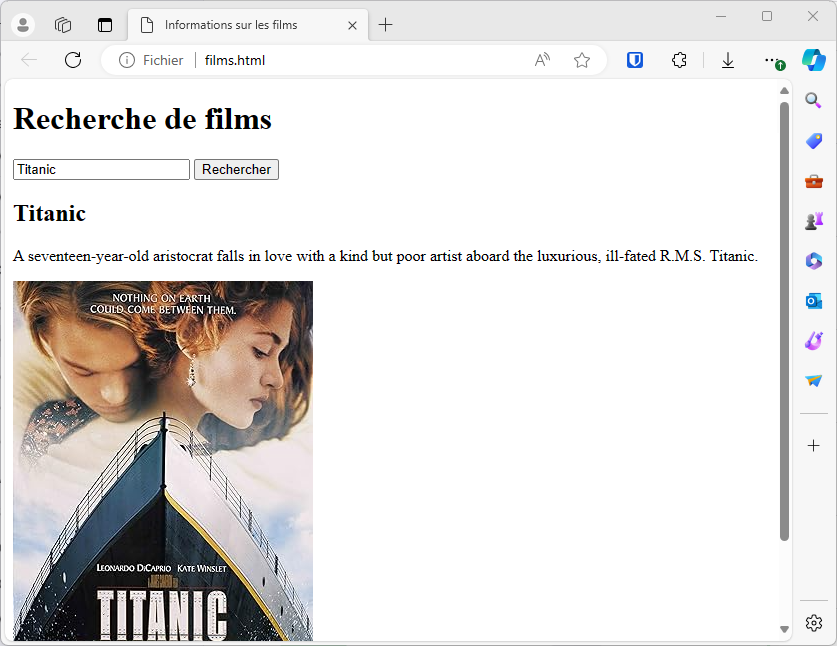
Mission : Créer une petite application qui affiche des informations sur les films en utilisant l'API gratuite The Open Movie Database (OMDb API).

Instructions détaillées :
- Inscrivez-vous sur OMDb API pour obtenir une clé API gratuite.
Cochez l'option "FREE! (1,000 daily limit)".
- Créez un fichier
films.htmlet écrivez la structure de base HTML. - Ajoutez un champ de recherche et un bouton pour soumettre une requête à l'API.
- Utilisez
fetch()pour envoyer une requête à l'API avec le titre du film saisi par l'utilisateur.Vous pouvez bien-sûr consulter la Documentation de OMDb API et vous inspirer de l'Exercice pratique.
- Affichez les résultats de la recherche sur la page.
Corrigé du TP :
Une solution
Vous devez être connecté pour voir le contenu.
Il s'agit d'un TP pour apprendre comment consommer une API REST en Javascript.
Dans ce TP, votre clé d'API est stockée dans la page HTML, et donc accessible en consultant le code source de la page Web.
Donc pour des raisons de sécurité, il ne faut pas utiliser cet exemple en production.
Dépôt d'APIs publiques géré manuellement par des membres de la communauté.
https://github.com/public-apis/public-apis
Ce dépôt comprend une longue liste d'API publiques provenant de nombreux domaines que vous pouvez utiliser pour vos propres applications.