Qu'est-ce qu'une API ?

Notions théoriques
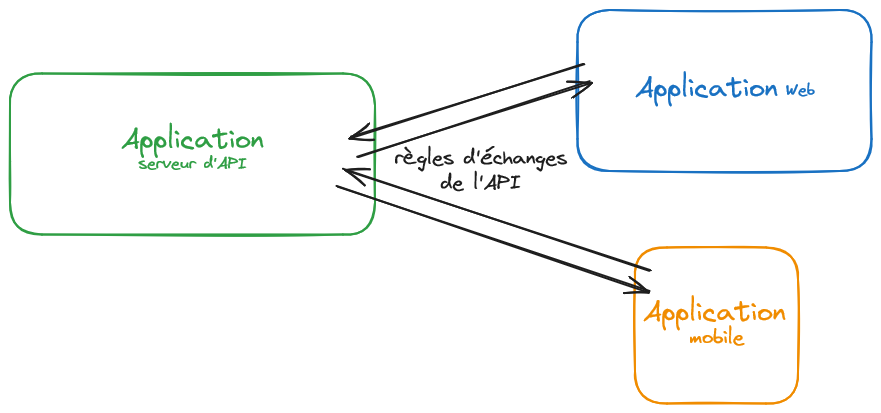
Une API est un ensemble de règles
Une API (Application Programming Interface, en français Interface de Programmation d'Application) est un ensemble de règles qui permettent à des applications de communiquer (échanger des données) entre elles.

Analogie avec le serveur du restaurant
Vous avez un menu avec une liste de plats que vous pouvez commander, ainsi qu'une cuisine où ces plats sont préparés. Comment la commande passe-t-elle de vous à la cuisine et ensuite le plat fini revient à votre table ?
C'est là qu'intervient le serveur, ou dans notre monde numérique, l'API.
Une API fonctionne un peu comme le serveur du restaurant.
Lorsque vous vous asseyez pour manger,
- vous choisissez ce que vous voulez sur le menu (la demande),
- et le serveur va en cuisine pour dire au chef ce qu'il doit préparer pour vous.
- Une fois que c'est prêt, le serveur vous apporte votre plat (la réponse).
Dans le monde numérique, cela se passe de la même manière :
-
La Demande : Vous (ou votre application) demandez certaines informations ou actions à un service en ligne. Cela peut être quelque chose comme "montre-moi tous les jours fériés en France pour l'année en cours".
-
Le Traitement : L'API prend cette demande et la transmet au système qui détient les informations (le "serveur de base de données des jours fériés" par exemple).
-
La Réponse : Le système trouve les informations demandées et les renvoie à l'API, qui vous les transmet ensuite.
Les API permettent à votre application de "commander" des données ou des services à d'autres applications.
Une API est donc un intermédiaire qui prend vos requêtes, les transmet à un système qui peut les traiter, et vous renvoie la réponse.
Les API dans la vie quotidienne
Les API sont les bâtisseurs de ponts du Web, qui facilitent :
- le partage d'informations
- et la création de services interconnectés.
Les API sont partout autour de nous.
Lorsque vous :
- vérifiez la météo sur votre téléphone,
- réservez un billet de train en ligne
- utilisez une application de cartographie pour obtenir des itinéraires,
- aimez (likez) une photo sur les réseaux sociaux,
à chaque fois, il y a une forte chance qu'une API soit utilisée.
Communiquer sans connaître la langue
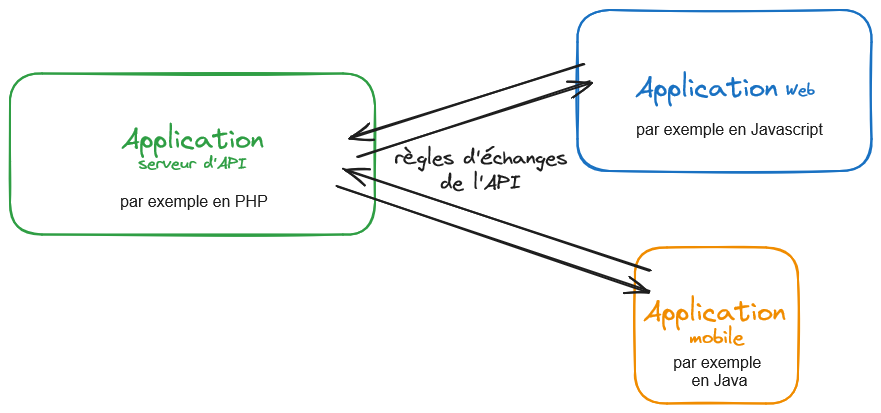
Les API facilitent la communication entre 2 applications sans que le développeur ait besoin de connaître le langage de programmation utilisé dans l'autre application.

Que l'API ait été écrite en PHP, JavaScript, Java, ou tout autre langage, les développeurs peuvent envoyer des requêtes standardisées à l'API pour envoyer ou recevoir des données.
Cela signifie qu'un développeur utilisant le langage JavaScript pour une application Web peut récupérer des données d'un serveur qui utilise PHP sans jamais avoir à écrire une seule ligne de PHP. L'API s'occupe de traduire la requête de JavaScript en commandes que le serveur PHP peut comprendre et traiter, puis renvoie la réponse dans un format que le JavaScript peut exploiter.
Les API permettent une interopérabilité à travers différents langages de programmation, rendant le développement de logiciels plus flexible et accessible.
Les 3 principaux types d'API
Actuellement, il existe principalement 3 types d'API qui dominent le paysage technologique :
-
API REST : L'API REST, ou Representational State Transfer, est un style architectural pour les services Web. REST utilise les méthodes HTTP standard telles que GET, POST, PUT et DELETE. Elle est appréciée pour sa simplicité, sa facilité d'utilisation et sa capacité à s'adapter à de nombreux types de données. Les API REST sont sans état, ce qui signifie qu'elles ne conservent pas d'informations sur les requêtes précédentes et traitent chaque demande comme nouvelle. Les données sont souvent renvoyées au format JSON ou XML.
-
API SOAP : Simple Object Access Protocol, ou SOAP, est un protocole qui utilise XML pour la communication entre les systèmes. Contrairement aux API REST, qui peuvent utiliser n'importe quel format de message, SOAP utilise uniquement XML. Cela rend les messages SOAP plus standardisés et sécurisés, mais souvent plus lourds et plus lents à analyser. SOAP prend en charge les transactions plus complexes et est doté de normes intégrées pour la sécurité, la transaction et d'autres aspects importants des communications d'entreprise.
-
GraphQL : GraphQL est un langage de requête pour les API développé par Facebook. Il offre aux clients la possibilité de préciser exactement quelles données ils veulent recevoir, ce qui peut réduire la quantité de données transférées sur le réseau. Contrairement à REST et SOAP, qui nécessitent le chargement de multiples URL pour obtenir différentes données, GraphQL permet d'obtenir toutes les données nécessaires en une seule requête. Cela le rend particulièrement efficace pour les applications complexes et les environnements mobiles où la bande passante est un facteur critique.
L'API de type REST ?
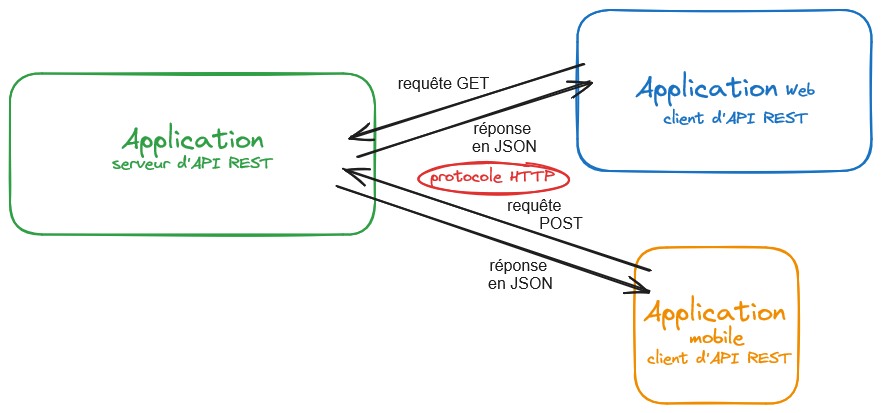
Une API REST (Representational State Transfer) est un type d'API qui s'appuie sur le protocole HTTP.
Ce type d'API est très utilisé pour la communication entre différents systèmes informatiques sur Internet.
Comment fonctionne une API REST ?
Imaginez que vous avez un smartphone, un ordinateur et une tablette.
Chacun de ces appareils peut avoir besoin de parler aux autres, mais ils ne parlent pas tous le même "langage".
Une API REST sert d'interprète qui permet à ces appareils de se comprendre et de travailler ensemble.
Méthodes de l'API REST
Une API REST utilise un ensemble de méthodes standard, un peu comme les différentes façons dont vous pouvez interagir avec un menu dans un restaurant :
- GET : C'est comme demander au serveur de vous dire ce qui est sur le menu. Vous ne changez rien, vous voulez juste voir les informations disponibles.
- POST : Cela équivaut à passer une commande. Vous dites au serveur ce que vous voulez et il le transmet à la cuisine.
- PUT : C'est comme changer votre commande. Si vous décidez que vous voulez quelque chose de différent, vous informez le serveur.
- DELETE : Cela serait utilisé si vous voulez annuler votre commande. Vous dites simplement au serveur que vous ne voulez plus l'article que vous avez commandé.

Avantages des API REST
- Simples et Légères : Les API
RESTsont faciles à comprendre et à utiliser, ce qui les rend parfaites pour créer des applications Web et mobiles. - Flexibles : Elles peuvent être utilisées avec presque n'importe quel langage de programmation.
- Efficaces : Elles utilisent des standards Web, ce qui signifie qu'elles peuvent fonctionner sur n'importe quel appareil connecté à Internet.
Exemple pratique
Imaginons que vous souhaitez créer une application qui affiche des citations inspirantes.
Pour cela, vous pouvez utiliser une API de citations.
Voici comment cela pourrait fonctionner :
- Votre application envoie une requête HTTP à l'API
RESTdes citations. - L'API traite la requête et accède à sa base de données pour trouver une citation.
- L'API renvoie la citation à votre application sous forme de données JSON.
- Votre application reçoit les données JSON et les affiche à l'utilisateur.
Test de mémorisation/compréhension
TP pour réfléchir et résoudre des problèmes
Mission : Vous allez créer une page Web qui affiche les prochains jours fériés en France.

Instructions détaillées :
-
Créez un dossier
tp-api-restdans le dossier de vos Documents . -
Dans le dossier
tp-api-rest, créez le fichierjours-feries.htmlet ouvrez le avec Visual Studio Code. -
Avec Visual Studio Code, écrivez la structure de base HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Jours fériés en France</title>
</head>
<body>
<h1>Prochains jours fériés en France</h1>
<ul id="holiday-list"></ul>
</body>
</html> -
Ajoutez du JavaScript
Ajoutez le code suivant, juste avant la balise de fermeture
</body>, dans votre fichier HTML :<script>
// Cette fonction va récupérer les jours fériés et les afficher
function loadHolidays() {
// Ici, nous allons envoyer une requête à l'API
// et ajouter les informations reçues à la liste <ul id="holiday-list"></ul>
// TODO à compléter ...
}
// Cette ligne de code appelle la fonction loadHolidays lorsque la page est complètement chargée
window.addEventListener('load', loadHolidays);
</script> -
Complétez la fonction
loadHolidays()Maintenant, vous allez ajouter du code JavaScript pour demander les informations sur les jours fériés à l'API et les afficher sur la page. Complétez le code de la fonction en ajoutant un appel à la fonction JavaScript
fetch()pour envoyer une requête au serveur d'API à l'endpoint https://date.nager.at/Api/v2/NextPublicHolidays/FR :function loadHolidays() {
// Ici, nous utilisons 'fetch' pour envoyer une requête à l'API
fetch('https://date.nager.at/Api/v2/NextPublicHolidays/FR')
.then(response => response.json()) // Convertit la réponse en JSON
.then(data => {
const holidayList = document.getElementById('holiday-list');
holidayList.innerHTML = ''; // Vide la liste avant d'ajouter des éléments
// Pour chaque jour férié reçu, nous créons un élément de liste et l'ajoutons à la page
data.forEach(holiday => {
const listItem = document.createElement('li');
listItem.textContent = `${holiday.date} - ${holiday.localName}`;
holidayList.appendChild(listItem);
});
})
.catch(error => console.error('Erreur:', error)); // Si une erreur se produit, elle sera affichée dans la console
} -
Sauvegardez le fichier : Après avoir ajouté le code JavaScript, sauvegardez votre fichier.
-
Ouvrez le fichier dans un navigateur : Ouvrez le fichier
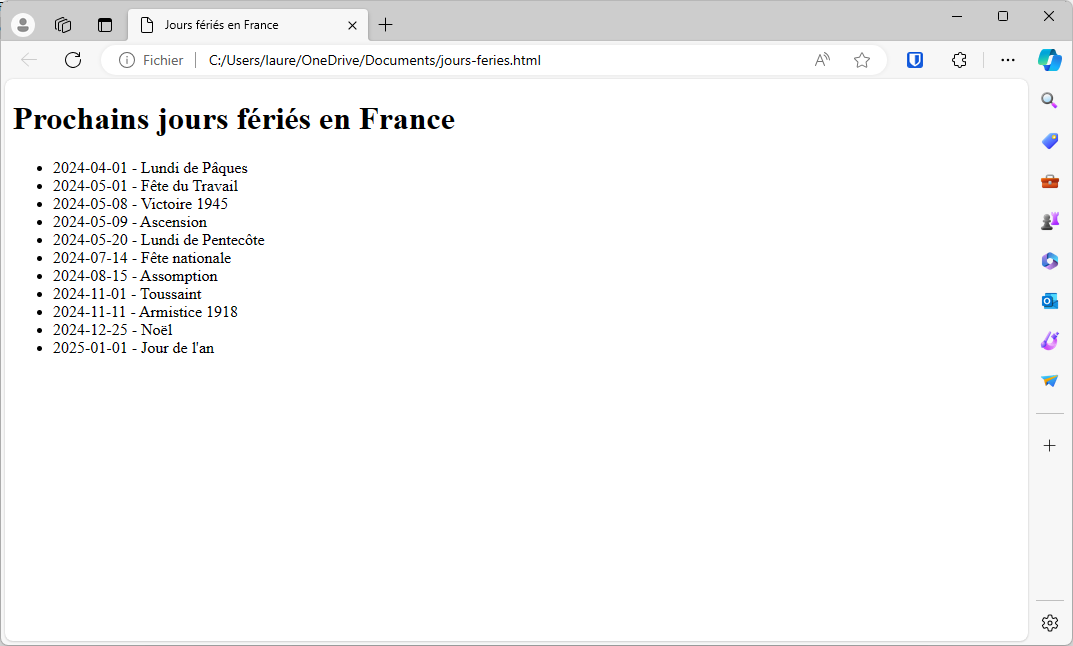
jours-feries.htmldans votre navigateur Web en faisant un double-clic dessus. Vous devriez voir la liste des jours fériés s'afficher automatiquement.
Explications :
-
fetch() : Cette fonction envoie une requête à une URL donnée et récupère des données. Ici, elle demande les jours fériés à l'API
date.nager.at. -
.then() : Après que
fetch()ait récupéré les données,.then()est utilisé pour dire "ensuite, faites ceci avec la réponse".La première utilisation de
.then()convertit la réponse en format JSON, qui est plus facile à manipuler avec JavaScript. -
.forEach() : Cette boucle parcourt chaque élément dans les données JSON reçues (chaque jour férié) et exécute une fonction pour chacun.
-
document.createElement() : Cette commande crée un nouvel élément HTML, que vous pouvez ensuite ajouter à votre page.
-
.appendChild() : Cette fonction ajoute un nouvel élément à un élément existant dans la page. Dans ce cas, elle ajoute chaque jour férié à la liste non ordonnée (
<ul>)holidayList. -
window.addEventListener() : Cette fonction écoute un événement spécifique, ici l'événement de chargement de la page (
'load'), et exécute une fonction lorsque cet événement se produit.
En suivant ces étapes, vous avez créé une page Web qui se connecte à une API pour afficher des données dynamiques, sans avoir à écrire beaucoup de code compliqué.
C'est un bon début dans le monde de la programmation Web et des API !
Une solution
Vous devez être connecté pour voir le contenu.
Vous avez maintenant une compréhension de base de ce qu'est une API et comment elle peut être utilisée dans le développement d'applications.