Tiny MCE
Notions théoriques
Qu'est-ce que TinyMCE ?
TinyMCE est un éditeur de texte très utilisé pour permettre aux utilisateurs d'un site Web de mettre en forme leur contenu sans avoir besoin de connaître le HTML ou le CSS.
https://www.tiny.cloud/tinymce/
TinyMCE est :
- écrit en JavaScript
- compatible avec la majorité des navigateurs Web modernes
- personnalisable grâce à des plugins
Comment utiliser TinyMCE ?

Intégration d'un script
Il existe 2 méthodes pour intégrer un script dans un fichier HTML.
Méthode 1 - Utilisation d'un CDN (Content Delivery Network)
Avantages :
-
Performance: Les CDN sont optimisés pour livrer du contenu rapidement partout dans le monde grâce à un réseau de serveurs répartis géographiquement.
-
Cache: Si un utilisateur a déjà chargé TinyMCE depuis le même CDN pour un autre site, il sera mis en cache et n'aura pas besoin d'être re-téléchargé, ce qui accélère le chargement de la page.
-
Mises à jour automatiques: En utilisant un CDN, vous obtenez automatiquement les dernières mises à jour stables du script sans avoir à mettre à jour manuellement les fichiers sur votre serveur.
-
Réduction de la bande passante: L'utilisation d'un CDN peut réduire la consommation de bande passante de votre serveur puisque le fichier est servi par le CDN.
Inconvénients :
-
Disponibilité: Si le CDN tombe en panne ou est inaccessible pour une raison quelconque, votre éditeur TinyMCE ne chargera pas.
-
Sécurité: Vous dépendez de la sécurité du CDN. Si le CDN est compromis, cela pourrait affecter votre site.
-
Contrôle: Vous avez moins de contrôle sur les fichiers, par exemple, vous ne pouvez pas modifier le script ou choisir quand passer à une nouvelle version.
-
Politique de confidentialité: Certains CDN peuvent collecter des données sur les utilisateurs, ce qui pourrait être une préoccupation en matière de confidentialité.
Méthode 2 - Hébergement Local du script
Avantages :
-
Contrôle total: Vous avez un contrôle complet sur la version du script et pouvez appliquer des modifications si nécessaire.
-
Fiabilité: Vous n'êtes pas dépendant d'un service tiers pour la disponibilité de votre script.
-
Sécurité: Vous pouvez garantir la sécurité du script en le servant à partir de votre propre infrastructure.
-
Conformité: Il est plus facile de se conformer aux réglementations sur la confidentialité des données, car aucun tiers n'est impliqué.
Inconvénients :
-
Performance: Vous pourriez ne pas être capable de rivaliser avec la vitesse et l'efficacité d'un CDN sans une infrastructure similaire.
-
Cache: Les utilisateurs devront télécharger le script même s'ils l'ont déjà chargé à partir d'un CDN sur un autre site.
-
Mises à jour: Vous devez gérer manuellement les mises à jour du script, ce qui peut être contraignant et augmenter le risque d'oublier des mises à jour importantes.
-
Bande passante: Votre propre serveur doit gérer tout le trafic, ce qui peut consommer plus de ressources et de bande passante.
Comment intégrer TinyMCE ?
Nous avons opté pour intégrer TinyMCE avec un hébergement Local.
Pour intégrer TinyMCE (avec un hébergement Local), dans une page HTML, il suffit :
-
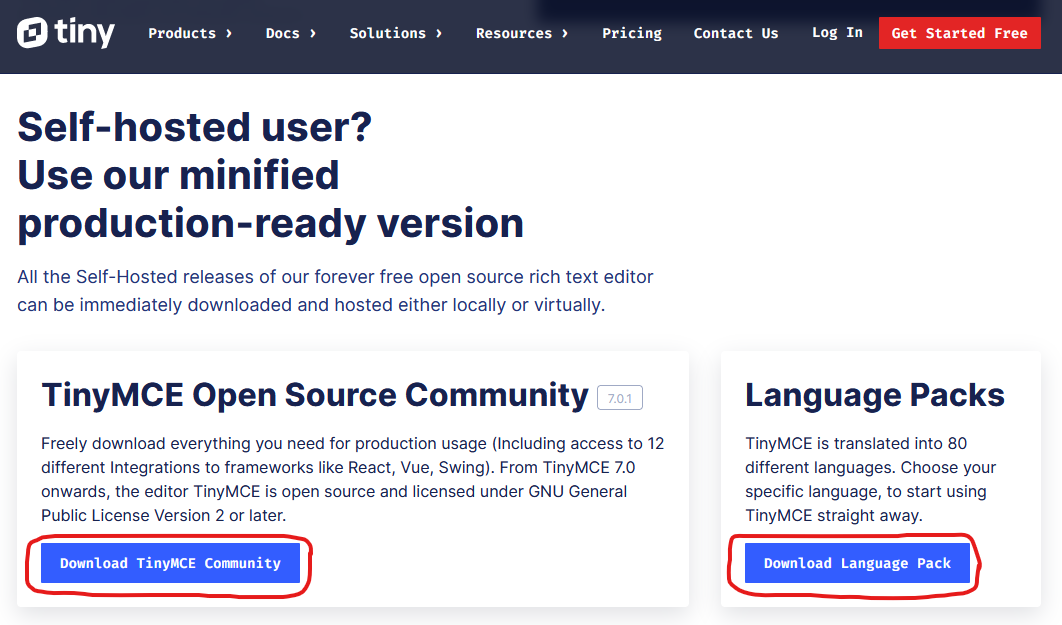
de télécharger le fichier ZIP de TinyMCE :

Liens de téléchargement
- Pour télécharger le fichier ZIP TinyMCE : https://www.tiny.cloud/get-tiny/
- Pour télécharger le package de la langue française de TinyMCE : https://www.tiny.cloud/get-tiny/language-packages/
-
d'extraire le contenu du fichier ZIP de TinyMCE, dans le dossier
js/tinymce/de notre projet : -
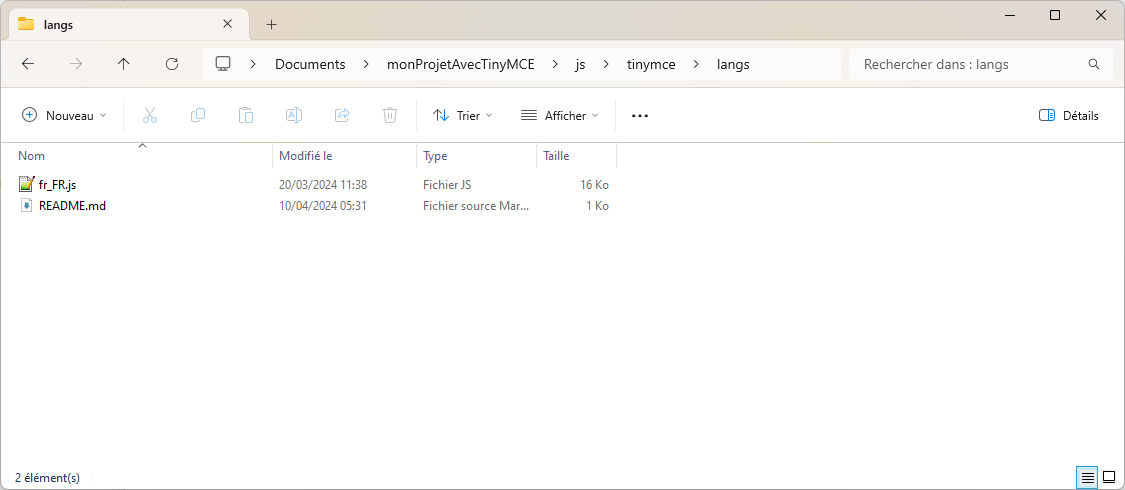
d'extraire le contenu du fichier ZIP du package de la langue française de TinyMCE, dans le dossier
js/tinymce/langs/de notre projet :
-
d'inclure le script TinyMCE dans notre page HTML :
<!DOCTYPE html>
<html>
<head>
<script src="js/tinymce/tinymce.min.js"></script>
</head>
<body>
</body>
</html> -
d'ajouter une balise
textareadans notre page HTML :<!DOCTYPE html>
<html>
<head>
<script src="js/tinymce/tinymce.min.js"></script>
</head>
<body>
<textarea id="mytextarea">Hello les SIO !</textarea>
</body>
</html> -
et d'initialiser l'éditeur sur un élément
textarea:<!DOCTYPE html>
<html>
<head>
<script src="js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector: '#mytextarea'
});
</script>
</head>
<body>
<textarea id="mytextarea">Hello les SIO !</textarea>
</body>
</html>
Dans cet exemple,
selectordéfinit l'ID de l'élément du DOM qui sera transformé par TinyMCE.

L'éditeur TinyMCE peut être personnalisé avec des options pour :
- limiter les outils disponibles dans la barre d'outils,
- configurer les menus,
- ou ajouter des plugins pour étendre les fonctionnalités.
Exemple pratique
Imaginons que vous développiez un blog avec PHP et que vous souhaitiez :
- permettre à vos utilisateurs de rédiger des articles
- avec mise en forme (comme avec un traitement de texte).
Exemple simple (sans plugins)
Dans cet exemple, nous avons ajouté des plugins pour étendre les fonctionnalités de TinyMCE, ainsi que la barre d'outils par défaut de TinyMCE pour mettre en forme le texte.
Pour intégrer TinyMCE dans un projet PHP, vous devez d'abord inclure la bibliothèque TinyMCE,
puis initialiser l'éditeur sur un élément textarea de votre formulaire HTML.
<!DOCTYPE html>
<html>
<head>
<script src="js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector: '#mytextarea'
});
</script>
</head>
<body>
<form method="post">
<textarea id="mytextarea">Hello les SIO !</textarea>
</form>
</body>
</html>

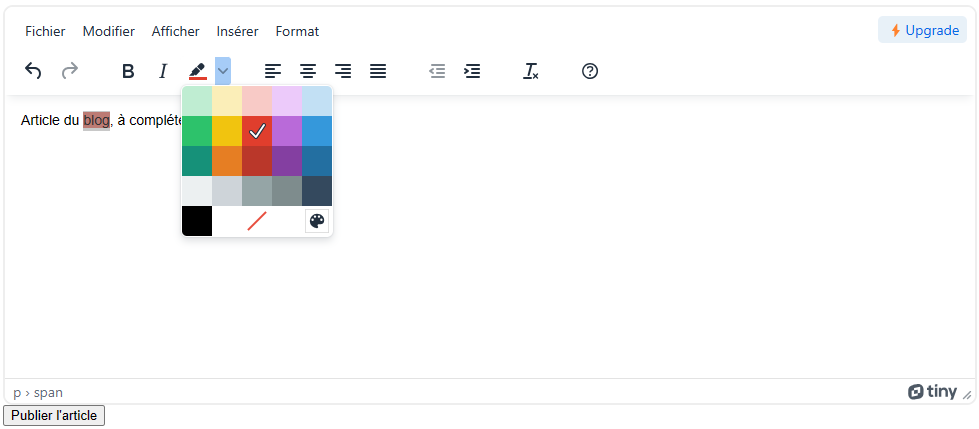
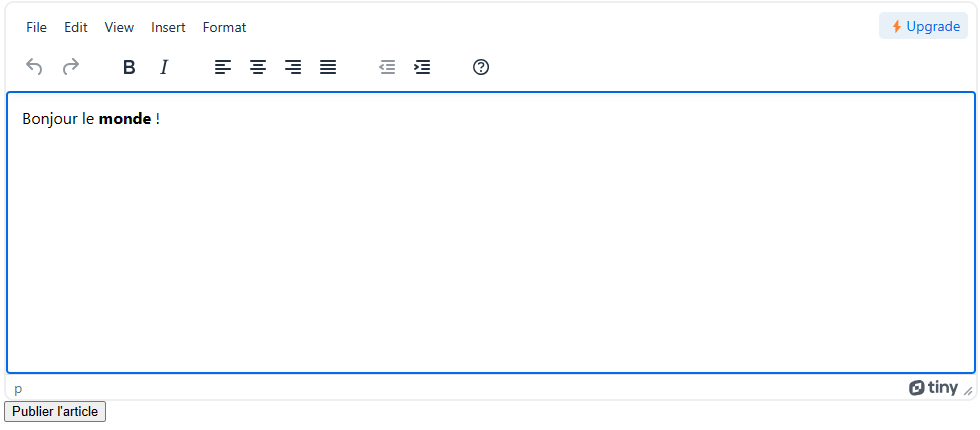
Exemple complet (avec plugins)
Si vous voulez proposer plus de fonctionnalités à vos internautes, vous pourriez intégrer TinyMCE dans le formulaire de création d'article comme suit :
<!DOCTYPE html>
<html>
<head>
<script src="js/tinymce/tinymce.min.js"></script>
<script>
tinymce.init({
selector: '#articleContent',
language: 'fr_FR',
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table paste code help wordcount'
],
toolbar: 'undo redo | formatselect | ' +
'bold italic backcolor | alignleft aligncenter ' +
'alignright alignjustify | bullist numlist outdent indent | ' +
'removeformat | help',
content_style: 'body { font-family:Helvetica,Arial,sans-serif; font-size:14px }'
});
</script>
</head>
<body>
<form method="post" action="submit-article.php">
<textarea id="articleContent" name="content">Article du blog, à compléter.</textarea>
<input type="submit" value="Publier l'article">
</form>
</body>
</html>

Test de mémorisation/compréhension
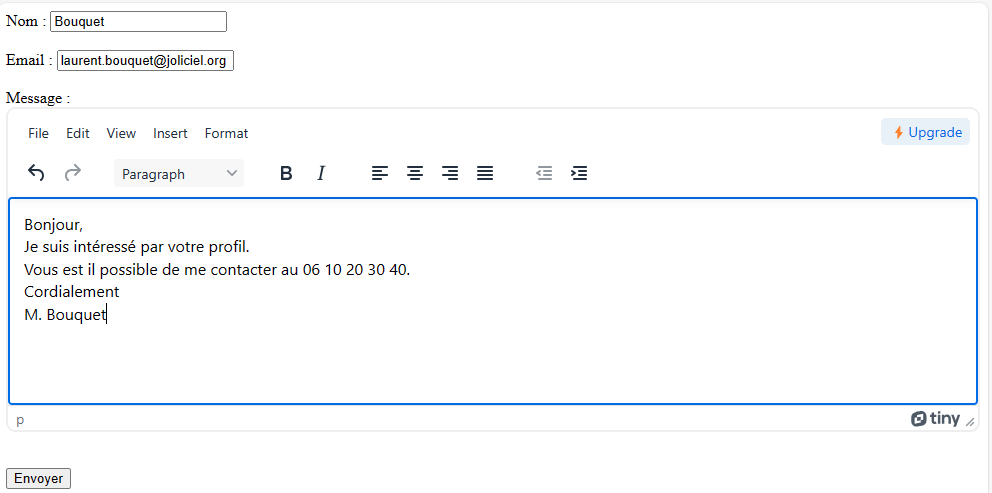
TP 1 : Intégration de TinyMCE (sans plugin)
Instructions
Votre tâche consiste à créer un formulaire de contact simple en PHP qui utilise TinyMCE pour la saisie du message.
Le formulaire doit inclure des champs pour :
- le nom,
- l'email
- et le message.

Une fois le formulaire soumis, il doit afficher les données envoyées.

Il s'agit ici d'un TP, dans un projet complet vous allez stocker ces données dans une base de données.
Consignes
Pour réaliser ce TP, suivez les étapes suivantes :
- Créez une page HTML avec un formulaire incluant les champs requis.
- Intégrez TinyMCE pour le champ de saisie du message, avec les boutons par défaut de TinyMCE.
- Écrivez le script PHP qui traitera les données soumises et les affichera sur une nouvelle page ou dans un bloc
<div>.
Corrigé du TP
Une solution
Vous devez être connecté pour voir le contenu.
TP 2 : Intégration de TinyMCE (avec plugin)
Votre tâche consiste à créer un formulaire de saisie d'un article de blog, avec correction orthographique, en PHP qui utilise TinyMCE.
Le formulaire doit inclure uniquement la possibilité de saisir le contenu de l'article.

Une fois le formulaire soumis, il doit afficher les données envoyées.
Consignes
- Intégrez TinyMCE dans un formulaire PHP.
- Personnalisez la barre d'outils pour inclure les boutons de mise en forme de texte.
- Ajoutez un plugin de vérification orthographique.
- Configurez TinyMCE pour qu'il soumette le contenu sous forme de HTML pur lors de l'envoi du formulaire.
Corrigé du TP
Une solution
Vous devez être connecté pour voir le contenu.
N'oubliez pas que dans un environnement de production, vous devriez toujours nettoyer et valider les données d'entrée pour éviter les attaques XSS ou d'autres vulnérabilités de sécurité.
Les exemples ci-dessus sont simplifiés à des fins éducatives et ne devraient pas être utilisés tels quels dans un environnement de production.