Gatsby - Installation
Votre Portfolio en mode Pro avec Gatsby & GitHub Pages
Notions théoriques
Bienvenue dans l'univers de Gatsby, l'outil de choix pour créer des sites statiques ultra-rapides !
Gatsby est un générateur de site statique qui permet de construire des sites Web qui chargent comme un éclair en précompilant les pages en HTML statique.
Les sites statiques sont des sites Web où tout le contenu est fixe sans utiliser une base de données.
Les fichiers HTML, qui sont stockés sur le serveur, seront envoyés tels quels au navigateur Web.
Cela rend le site Web extrêmement rapide, car le serveur envoie simplement les fichiers au navigateur, sans avoir besoin de traitement côté serveur pour générer dynamiquement les pages à chaque requête.
Avec Gatsby, vous bénéficiez de la puissance des technologies modernes du Web sans sacrifier la performance.
Malgré d'être hébergé sous forme d'un site statique, Gatsby peut se connecter à presque toutes les sources de données, y compris des CMS comme WordPress, des APIs, des bases de données, ou même des fichiers Markdown.
Installation
Pour mettre en pratique ces nouvelles connaissances, nous allons créer un dépôt Git nommé "portfolio2".
Ensuite, suivez ces étapes :
- Installez Node.js et npm (si ce n'est pas déjà fait) https://nodejs.org/ (laisser les options par défaut).
- Ouvrez votre terminal dans votre dossier Documents (commande
cmd). - Installez Gatsby CLI globalement avec
npm install -g gatsby-cli. - Créez un nouveau projet Gatsby avec
gatsby new mon-portfolio. - Entrez dans le répertoire de votre projet avec
cd mon-portfolio - Configurez l'accès à votre dépôt distant, avec les commandes :
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/VotreCompteUtilisateurSurGithub/portfolio2.git
git push - Lancez le serveur de développement avec
gatsby develop.
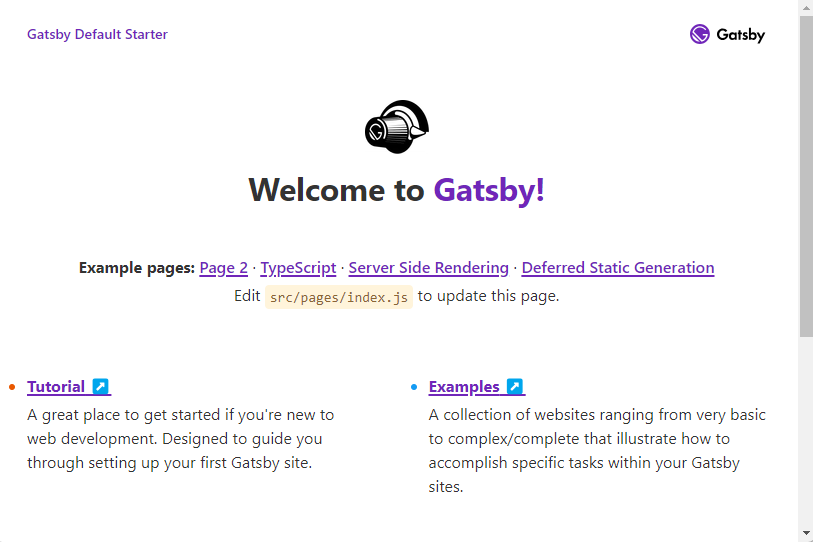
- Ouvrez votre navigateur à
http://localhost:8000pour voir votre nouveau site.
Ces étapes vous permettent de démarrer un projet Gatsby et de voir immédiatement le résultat en local.
La rapidité de mise en place est impressionnante, n'est-ce pas ?
Test de mémorisation/compréhension
TP pour publier son portfolio
Objectif du TP : Déployer son portfolio sur GitHub Pages.
- Ouvrez votre dossier
mon-portfolioavec Visual Studio Code. - Configurez Gatsby pour utiliser les fichiers Markdown :
npm install gatsby-source-filesystem
npm install gatsby-transformer-remark - Configurez le fichier
gatsby-config.jspour ajouter le plugingatsby-source-filesystem:module.exports = {
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
name: `content`,
path: `${__dirname}/src/content`,
},
},
`gatsby-transformer-remark`,
],
} - Personnalisez le fichier
gatsby-config.jspour y inclure vos informations personnelles (nom, description, etc.) :siteMetadata: {
title: `Georges DUPOND, informaticien`,
description: `Je suis passionné par l'informatique et actuellement en formation en BTS SIO.
Découvrez ici mon profil et mes projets.`,
author: `georges.dupond@ik.me`,
siteUrl: `https://VotreCompteUtilisateurSurGithub.github.io/portfolio2/`,
}, - Ajoutez une page Contact en créant un nouveau fichier
contact.mddans le dossiersrc/content. - Lancez le serveur de développement avec
gatsby develop. - Créez une page
Projetsoù vous listerez vos projets (vous pouvez utiliser des données fictives pour le moment). - Déployez votre site sur GitHub Pages en suivant les instructions de la documentation officielle de Gatsby.
Votre portfolio est maintenant en ligne et accessible à tous !
Visualisez votre portfolio sur https://VotreCompteUtilisateurSurGithub.github.io/portfolio2/

