Un site Web en Markdown
Notions théoriques
Nous avons vu que VuePress offre plusieurs avantages :
- Prix : Les hébergements de sites Web en statique sont peu chers et beaucoup sont même gratuits.
- Facilité d'utilisation: Si vous êtes déjà familier le langage Markdown, l'adoption de VuePress est facile.
- Performance : Les pages chargent rapidement car elles sont pré-générées.
- Sécurité : Moins de vulnérabilités par rapport aux sites dynamiques car il n'y a pas de base de données.
Les sites statiques sont des sites Web où tout le contenu est fixe sans utiliser une base de données.
Les fichiers HTML, qui sont stockés sur le serveur, seront envoyés tels quels au navigateur Web.
Cela rend le site Web extrêmement rapide, car le serveur envoie simplement les fichiers au navigateur, sans avoir besoin de traitement côté serveur pour générer dynamiquement les pages à chaque requête.
Exemple pratique
Pour commencer avec VuePress, il suffit de suivre ces étapes :
- Créez un nouveau dépôt sur GitHub.
- Clonez le dépôt sur votre machine locale avec
git clone. - Assurez-vous d'avoir Node.js installé, sinon veuillez l'installer
Comment installer Node.js ?
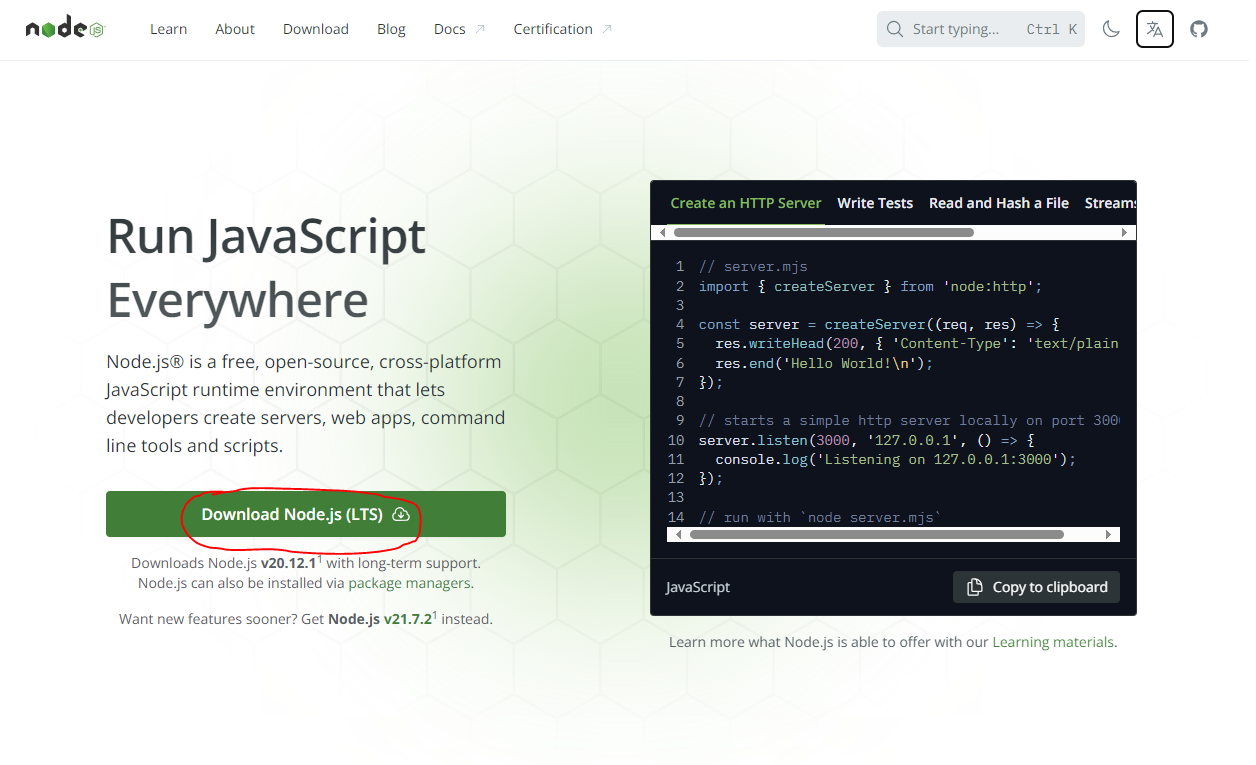
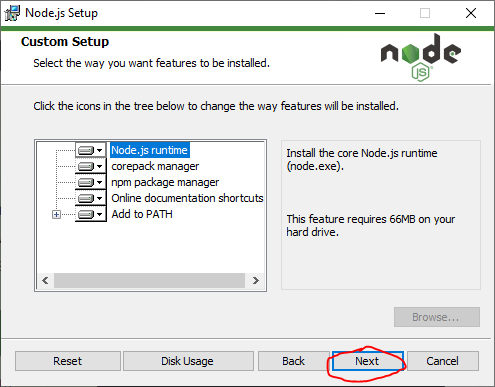
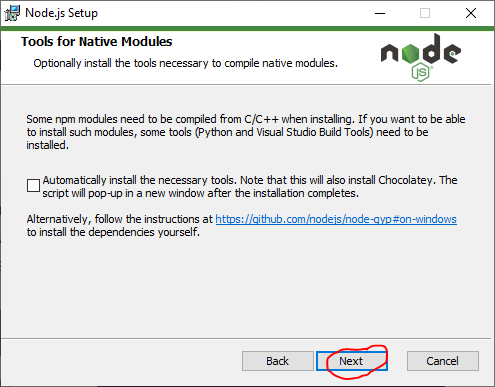
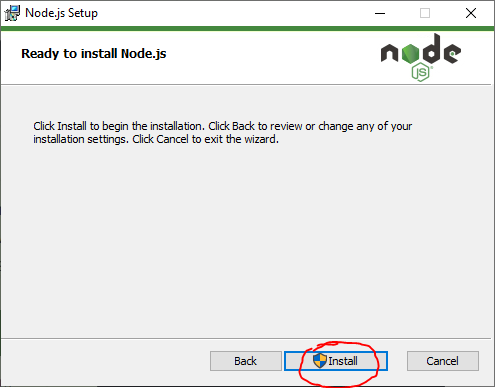
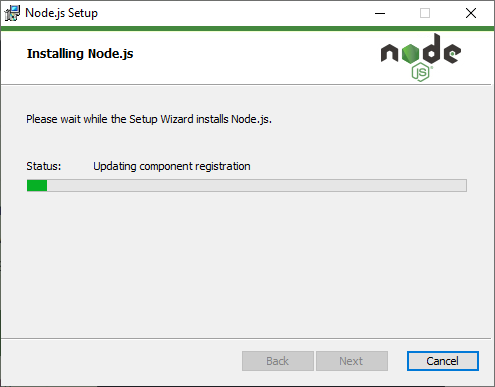
Pour installer Node.js sur votre ordinateur, il suffit de télécharger l'installateur de Node.js à partir du site Web officiel de Node.js (https://nodejs.org/).
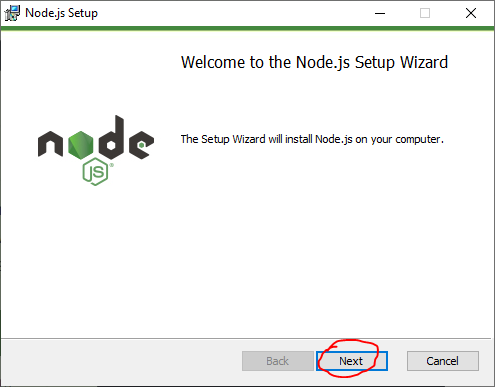
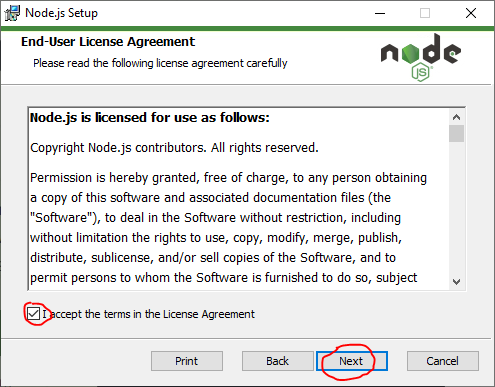
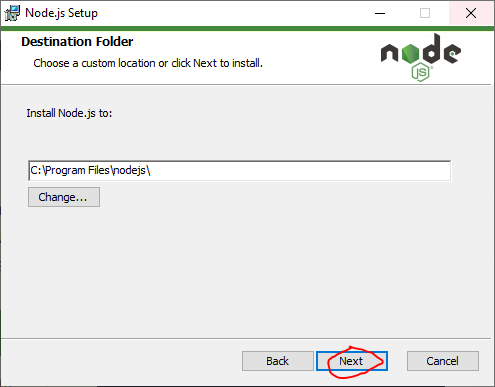
Choisissez la version qui convient à votre système d'exploitation et suivez les instructions pour l'installer.
- Vous pouvez vérifier que Node.js est bien installé avec la commande :
npm --version.
-
Créer le dépôt
portfolio-vuepresssur GitHub. -
Dans le dossier de vos Documents, créez le dossier
portfolio-vuepress. -
Ouvrez un Terminal dans le dossier
portfolio-vuepress(vous pouvez tapercmddans la Barre d'adresses de l'Explorateur de fichiers suivi par la touche Entrée). -
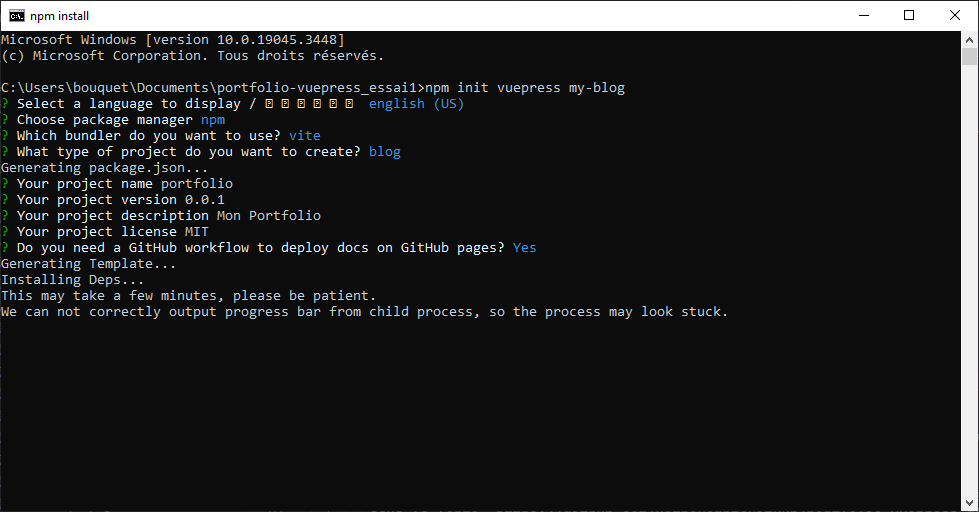
Dans le Terminal, exécuter la commande :
npm init vuepress my-blog.A la question
Ok to proceed? (y), tapez la touche Entrée pour choisir yes.
-
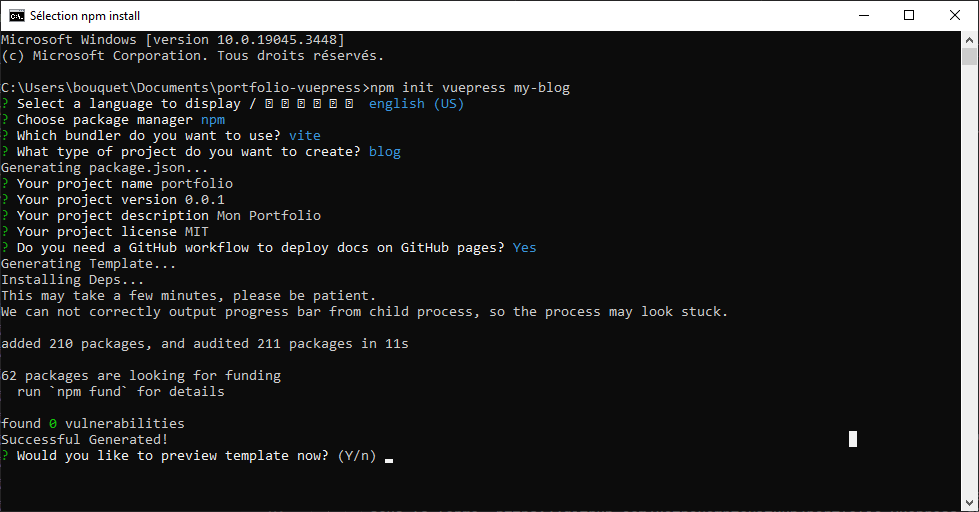
A la question
Would you like to preview template now?, tapez la touche Entrée pour choisir yes.
-
Ouvrez votre navigateur à
localhost:8080pour voir votre site VuePress.
-
Cliquez sur le bouton Introduction pour vous guider dans les premières étapes de création des pages.
-
Ouvrez le dossier
portfolio-vuepressavec Visual Studio Code. -
Faites des modifications dans votre fichier
my-blog\docs\README.mdet observez les changements en temps réel.Par exemple, remplacez "Quick Start" par "Ma formation" :
---
home: true
title: Home
heroImage: https://vuejs.press/images/hero.png
actions:
- text: Ma formation
link: /getting-started.html
type: primary
Pour maitriser VuePress, n'hésitez pas à consulter sa documentation : https://vuepress.github.io/.
Versionning
Pensez à envoyer vos modifications vers GitHub : git add ., git commit -m "Installation VuePress" puis git push.
Test de mémorisation/compréhension