Générer un site statique
Générer un site statique avec WordPress

Notions théoriques
WordPress est principalement connu comme un système de gestion de contenu (CMS) dynamique, permettant de créer et de gérer facilement des sites et des blogs.
Cependant, il est également possible de transformer un site WordPress en un site statique.
Les sites statiques sont des sites Web où tout le contenu est fixe sans utiliser une base de données.
Les fichiers HTML, qui sont stockés sur le serveur, seront envoyés tels quels au navigateur Web.
Cela rend le site Web extrêmement rapide, car le serveur envoie simplement les fichiers au navigateur, sans avoir besoin de traitement côté serveur pour générer dynamiquement les pages à chaque requête.
- Contrairement à un site dynamique, où les pages sont générées à la volée par des scripts côté serveur,
- un site statique est composé de fichiers HTML, CSS et JavaScript qui peuvent être servis directement par le serveur.
La génération d'un site statique à partir de WordPress présente plusieurs avantages :
- Sécurité accrue : Moins de points d'entrée vulnérables puisqu'il n'y a pas d'exécution de scripts côté serveur.
- Performance améliorée : Les pages statiques se chargent plus rapidement car il y a moins de traitement côté serveur.
- Coût réduit : Hébergement moins coûteux car il n'est pas nécessaire de gérer une base de données et des scripts côté serveur.
- Fiabilité : Moins de composants signifie moins de points de défaillance possibles.
Pour convertir un site WordPress en statique, on utilise généralement des extensions.
Une des extensions les plus réputées pour cette tâche est WP2Static.
Cette extension permet d'exporter l'ensemble de votre site WordPress en HTML statique, y compris les fichiers CSS, JavaScript et toutes les images.
Exemple pratique
Imaginons que vous avez déjà un site WordPress et que vous souhaitez le convertir en un site statique.
Voici les étapes à suivre :
-
Installez et activez l'extension WP2Static.
-
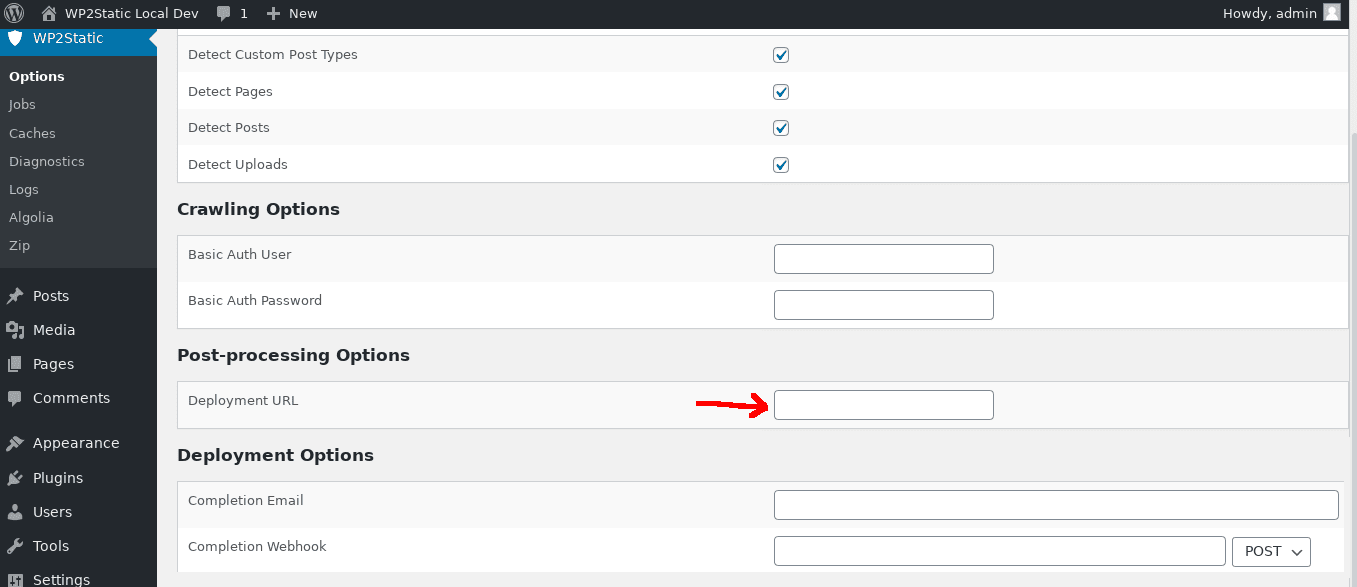
Configurez l'extension pour définir l'URL de base de votre site statique et choisir où exporter les fichiers (par exemple, un dossier local, un serveur FTP, ou directement sur GitHub pour utilisation avec GitHub Pages).
Qu'est ce que les GitHub Pages ?
GitHub Pages est un service d'hébergement gratuit offert par GitHub qui permet de publier des sites Web directement depuis un dépôt GitHub.
Voici les points clés à connaître sur GitHub Pages :
-
Facilité d'utilisation : GitHub Pages est très simple à configurer. Si vous avez un compte GitHub, vous pouvez créer un site Web en quelques minutes en poussant vos fichiers HTML, CSS et JavaScript dans un dépôt spécifique.
-
Intégration avec GitHub : Puisque le service est intégré à GitHub, il facilite la collaboration et le suivi des versions de votre site Web grâce aux outils de gestion de version de Git.
-
Static Hosting : GitHub Pages est idéal pour héberger des sites statiques, c'est-à-dire des sites qui ne nécessitent pas de serveur backend ou de base de données. Il sert simplement les fichiers tels qu'ils sont stockés dans votre dépôt GitHub.
-
Personnalisation de l'URL : Par défaut, l'URL de votre site sera
username.github.io, oùusernameest votre nom d'utilisateur GitHub. Vous pouvez également utiliser un nom de domaine personnalisé si vous en possédez un. -
Utilisation pour les projets : En plus de votre site personnel, vous pouvez utiliser GitHub Pages pour héberger les pages de vos projets GitHub. Chaque projet peut avoir sa propre page, accessible via une URL basée sur l'adresse de votre site personnel.
-
Limitations : Comme GitHub Pages est conçu pour des sites statiques, vous ne pouvez pas exécuter des applications backend comme vous le feriez avec un serveur normal. Cela signifie pas de PHP, Ruby, ou Python côté serveur, par exemple.
-
Lancez l'exportation.
WP2Static va alors :
- parcourir votre site WordPress,
- générer des fichiers HTML statiques pour chaque page et article,
- et collecter tous les fichiers nécessaires (CSS, JavaScript, images).
-
Une fois l'exportation terminée, vous pouvez télécharger le site statique et le déployer où vous le souhaitez.
Test de mémorisation/compréhension
TP pour réfléchir et résoudre des problèmes
Objectif
Convertir votre site WordPress en un site statique et le déployer sur GitHub Pages.
Instructions
-
Connectez-vous à votre compte GitHub et créez un nouveau dépôt nommé
portfolio. -
Sur votre site WordPress, allez dans le tableau de bord, puis dans les extensions et installez WP2Static.
-
Activez l'extension et allez dans ses paramètres.
Configurez l'URL de destination pour correspondre à votre dépôt GitHub (
https://nom-utilisateur.github.io/portfolio/).
-
Utilisez l'option d'exportation de WP2Static pour générer les fichiers statiques de votre site.
-
Localisez les fichiers générés et utilisez Git pour les pousser dans votre dépôt GitHub.
-
Dans les paramètres de votre dépôt GitHub, rendez-vous dans la section "Pages" et configurez la source pour utiliser la branche principale.
-
Votre site est maintenant déployé sur GitHub Pages et accessible à l'URL
https://nom-utilisateur.github.io/portfolio/.
N'oubliez pas, la pratique est la clé pour maîtriser une nouvelle compétence. Donc, si vous n'avez pas réussi du premier coup, ne vous découragez pas et essayez à nouveau.

