Installation des outils
Notions théoriques

Présentation des 4 outils :
-
JavaScript est le langage de programmation le plus utilisé pour le développement Web. Il permet de rendre les pages Web interactives et est également utilisé pour le développement d'applications mobiles grâce à des frameworks comme React Native.
-
Node.js est un environnement d'exécution JavaScript qui permet d'exécuter du code JavaScript en dehors d'un navigateur Web.
-
Expo est un ensemble d'outils et de services construits autour de React Native qui permettent de développer, construire et déployer rapidement des applications iOS et Android. L'utilisation d'Expo simplifie le processus de développement en évitant la configuration complexe des environnements natifs.
Installation d'Expo

Pour installer Expo, nous allons utiliser Node.js, donc Node.js doit être installé sur l'ordinateur.
Si vous avez besoin d'aide, vous pouvez consulter le tutoriel "Premiers pas avec Node.js".
Une fois Node.js installé, ouvrez le terminal (ou l'invite de commande) et exécutez la commande suivante pour installer Expo CLI, l'interface en ligne de commande d'Expo :
npm install -g expo-cli
Après l'installation, nous pouvons créer un nouveau projet Expo minimaliste avec la commande :
npx create-expo-app --template blank MonProjetFantastique
Commandes à connaître
npm install -g <paquet>: Installe un paquet npm globalement sur votre machine.npx create-expo-app --template blank <nom_du_projet>: Crée un nouveau projet Expo minimaliste.expo start: Lance le serveur de développement et ouvre l'application Expo.
Plus d'infos sur le site d'Expo.
Test de mémorisation/compréhension
TP : Mise en place du projet "Pacman"
-
Installez Node.js sur votre ordinateur si ce n'est pas déjà fait.
-
Ouvrez un terminal dans le dossier de vos
Documents. -
Installez Expo CLI avec la commande
npm install -g expo-cli:

-
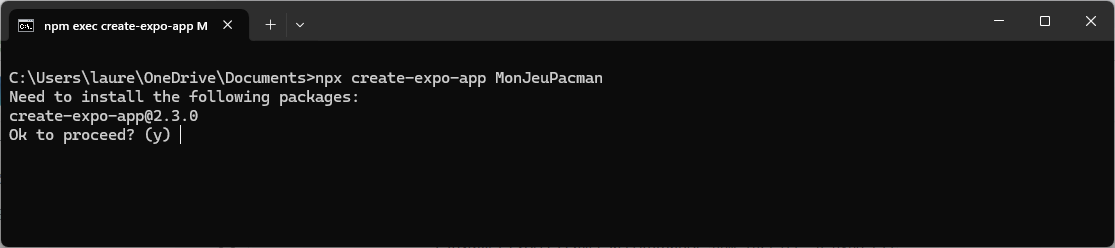
Créez un nouveau projet Expo minimaliste nommé "MonJeuPacman" en utilisant la commande
npx create-expo-app --template blank MonJeuPacman:
-
Tapez
ypour lancer l'installation du package "create-expo-app" :
-
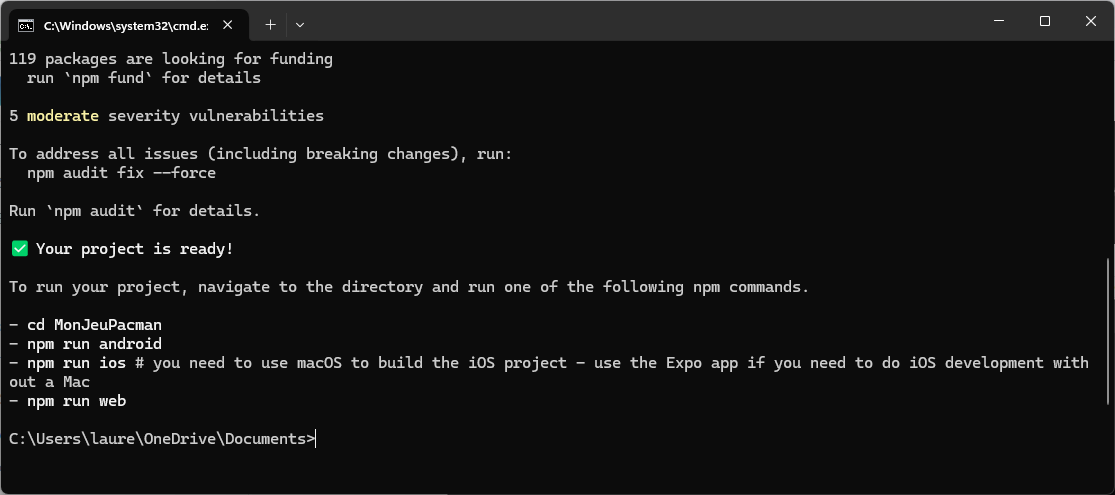
Votre projet est désormais mis en place :

-
Ensuite, il suffit d'entrer dans le dossier du projet avec la commande
cd MonJeuPacman. -
Démarrez le serveur Web avec la commande
npm run web.Si l'erreur
CommandError: It looks like you're trying to use web support...s'afficheVeuillez installer les packages
react-native-web,react-domet@expo/metro-runtimeavec la commande :npx expo install react-native-web react-dom @expo/metro-runtime
puis relancez la commande :
npm run web
-
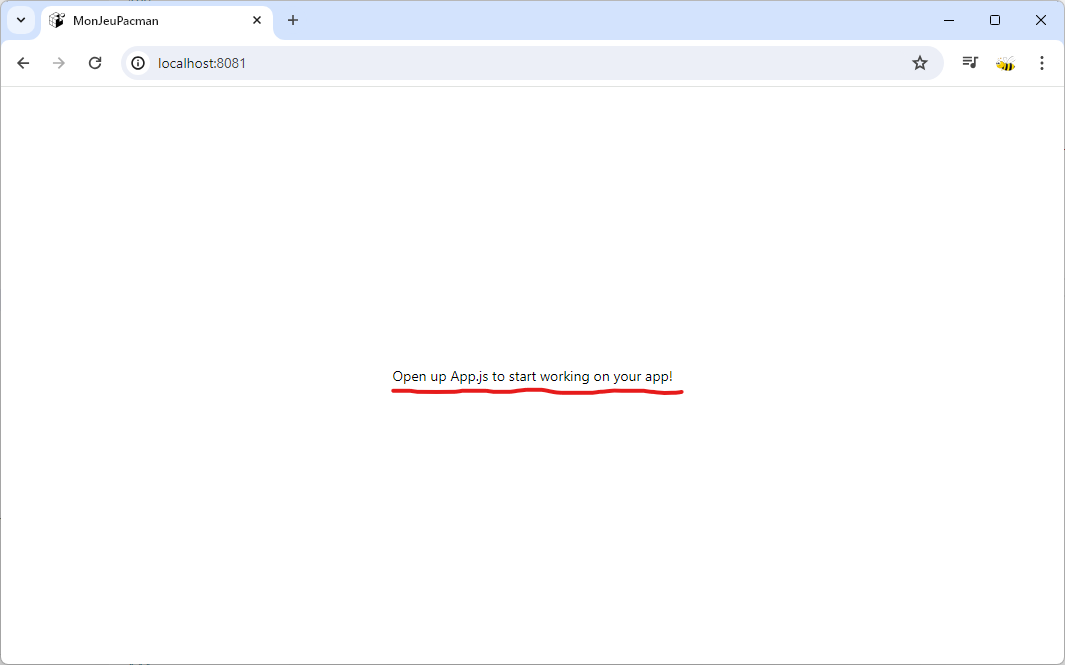
Si la page suivante ne s'est pas automatiquement affichée dans votre navigateur, veuillez ouvrir l'URL
http://localhost:8081/:
-
Veuillez ouvrir le dossier
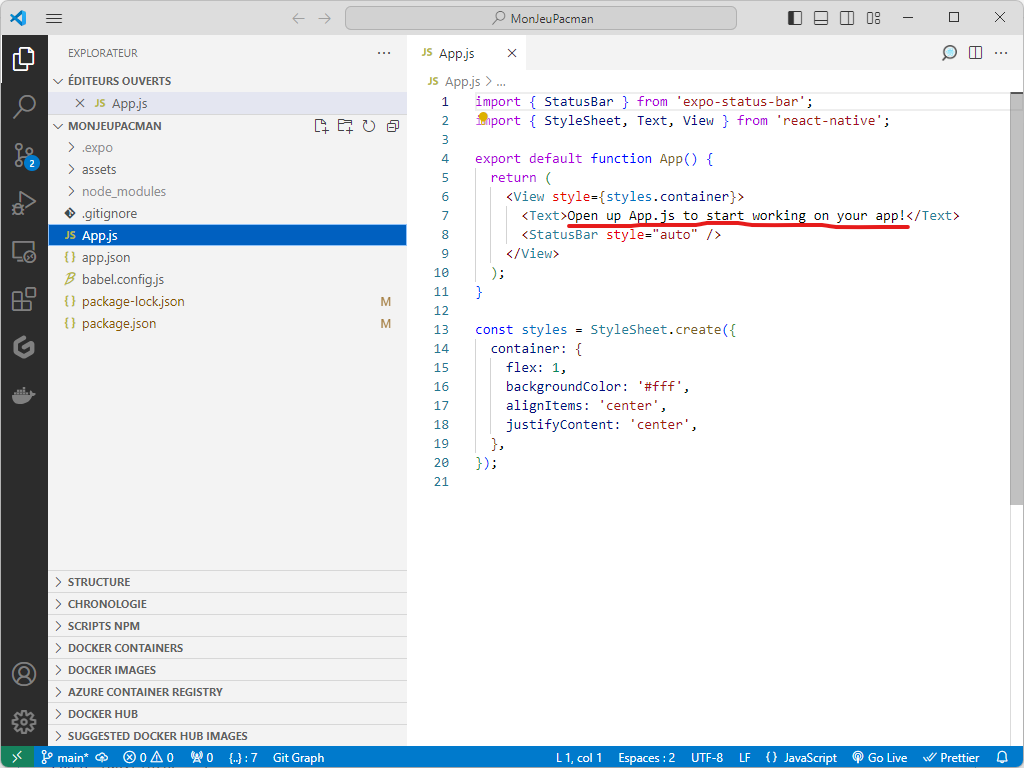
MonJeuPacmanavec Visual Studio Code, et, comme indiqué, ouvrez le fichierApp.jspour commencer à travailler sur votre application :
-
Vous pouvez consulter, dans Visual Studio Code, le code du programme principal de votre application, dans le fichier
App.js:import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Quel est le rôle de
flex: 1dans la feuille de styleStyleSheet?Dans React Native, le système de layout est basé sur le modèle Flexbox, qui est également utilisé dans le développement web pour organiser les éléments à l'écran de manière prévisible et adaptable à différentes tailles d'écran.
Lorsque vous définissez
flex: 1dans le style d'un composant, vous utilisez la propriétéflexpour contrôler comment un composant doit se dimensionner et se répartir dans l'espace disponible.Voici ce que signifie
flex: 1dans le contexte du style que vous avez fourni :-
Flex Container: Tout d'abord, pour que la propriété
flexait un effet, l'élément doit être un enfant direct d'un conteneur flexible (flex container). Dans React Native, tous les composants sont des flex containers par défaut, donc l'élément avecflex: 1sera traité en tant qu'élément flexible. -
Répartition de l'espace: Dans votre exemple, en donnant
flex: 1à lacontainer, vous indiquez que le conteneur doit prendre tout l'espace disponible de son parent. Cela signifie que le conteneur va s'étendre en longueur et en largeur pour occuper tout l'espace de son conteneur parent, moins les marges, bordures, padding, et autres éléments frères non flexibles. -
Alignement et Justification: Les propriétés
alignItemsetjustifyContentsont utilisées en conjonction avec la propriétéflexpour aligner et distribuer les enfants à l'intérieur du conteneur.alignItems: 'center'centre les enfants horizontalement dans le conteneur, etjustifyContent: 'center'les centre verticalement.
-
-
La mise en place des outils est terminée, nous allons maintenant Dessiner le labyrinthe de notre jeu de Pacman.