Présentation du langage JavaScript
JavaScript est :
- un langage de programmation
- interprété (pas besoin d'être compilé avant d'être exécuté)
- créé en 1995 par Brendan Eich (quand il travaillait chez Netscape)
- pour ajouter des fonctionnalités interactives aux pages Web (animations sur le poste client)
- et complété par la suite pour réaliser tout type de fonctionnalités (sur le poste client ou sur un serveur).

Qui était l'entreprise Netscape, où a été inventé le JavaScript ?
Netscape Communications Corporation était une entreprise pionnière dans le domaine de l'internet, principalement connue pour son navigateur web, Netscape Navigator.
Fondée en 1994, Netscape a joué un rôle très important dans la popularisation de l'Internet auprès du grand public dans les années 1990.
Son influence a été marquée par l'innovation rapide dans les technologies Web, notamment avec la création du langage de programmation JavaScript.
Cependant, après une intense "guerre des navigateurs" avec Microsoft, Netscape a été rachetée par AOL en 1999 et a progressivement décliné en influence.
JavaScript peut s'exécuter :
- dans le navigateur (client Web)
- sur le serveur (serveur Web)

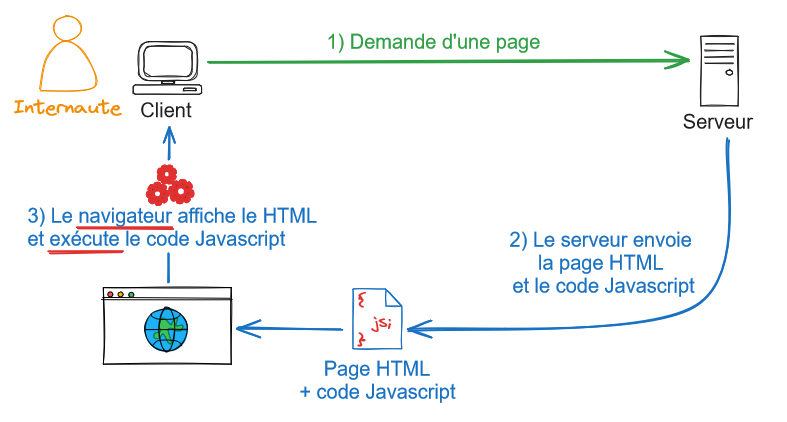
JavaScript dans le navigateur
- Le navigateur (client Web) demande une page au serveur Web.
- Le serveur envoie la page HTML et le code Javascript au navigateur.
- Le navigateur affiche le HTML et exécute le code Javascript.

Dans le navigateur (côté client), Javascript peut être utilisé :
- pour modifier le contenu d'une page Web en temps réel,
- pour créer des animations,
- pour gérer les événements de l'utilisateur (comme les clics de souris ou les frappes de clavier),
- pour envoyer et recevoir des données de et vers un serveur (via AJAX ou Fetch API), etc.
Exemple d'utilisation de JavaScript dans le navigateur :
document.getElementById("monBouton").addEventListener("click", function() {
alert("Vous avez cliqué sur le bouton !");
});
Dans cet exemple, JavaScript est utilisé pour ajouter un gestionnaire d'événements à un bouton.
Lorsque l'utilisateur clique sur le bouton, une boîte d'alerte apparaît avec le message "Vous avez cliqué sur le bouton !".
Dans le navigateur, JavaScript est utilisé pour rendre les pages Web interactives.
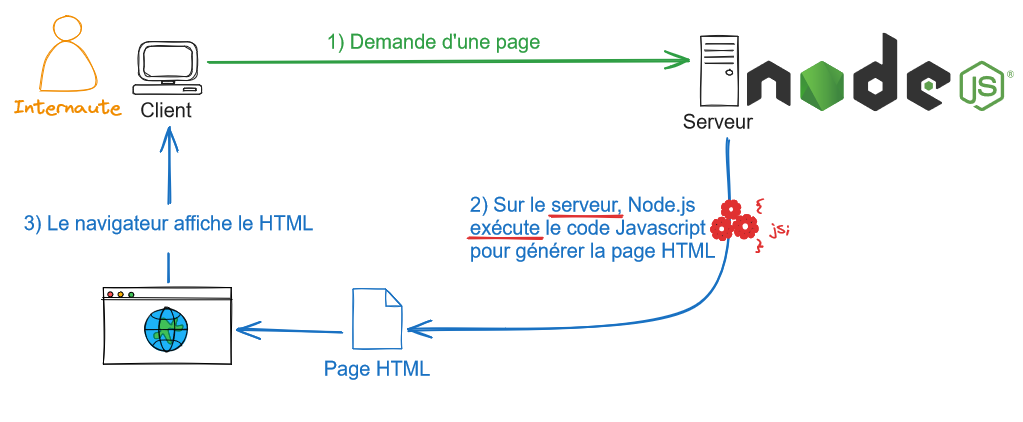
JavaScript sur le serveur
JavaScript avec Node.js
Node.js est :
- un environnement d'exécution JavaScript côté serveur (applications Web sur le serveur)
- qui a été créé en 2009 par Ryan Dahl à partir du moteur JavaScript V8 de Google Chrome.
- Le navigateur (client Web) demande une page au serveur Web.
- Le serveur exécute le code Javascript et envoie la page HTML au navigateur.
- Le navigateur affiche le HTML.

Avec Node.js, JavaScript peut être utilisé :
- pour créer des serveurs Web,
- pour accéder à des systèmes de fichiers,
- pour se connecter à des bases de données, etc.
Exemple d'utilisation de JavaScript avec Node.js:
const http = require('http');
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Bonjour, les SIO !\n');
});
server.listen(3000, '127.0.0.1', () => {
console.log('Le serveur écoute sur le port 3000');
});
Dans cet exemple, Node.js est utilisé pour créer un serveur Web simple.
Lorsqu'un utilisateur se connecte à l'adresse 'http://127.0.0.1:3000' avec son navigateur, le serveur renvoie le message "Bonjour, les SIO !".
Avec Node.js, JavaScript est utilisé pour réaliser des actions sur le serveur.