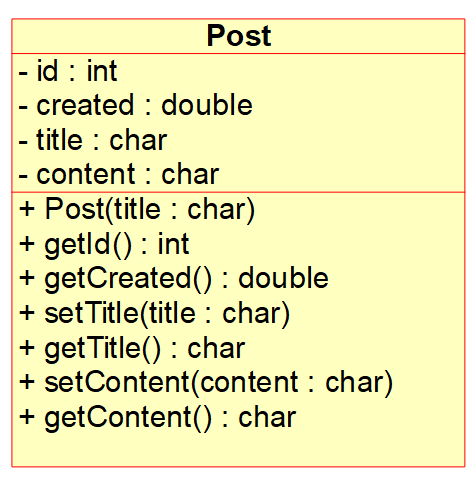
Implémenter la classe Post
Afin de gérer les articles, nous allons maintenant créer une classe que
nous allons appeler Post() sur le modèle de notre diagramme UML.

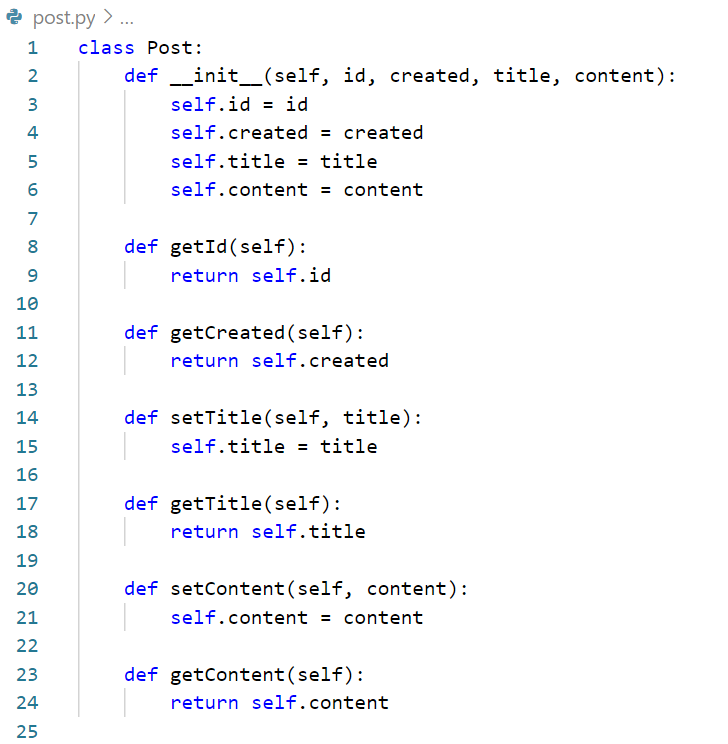
Pour notre classe Post(), nous allons créer un fichier que nous allons nommer post.py.

Implémenter l'affichage de tous les articles
Maintenant que vous avez configuré notre base de données, vous pouvez
modifier la fonction d'affichage index()
pour afficher tous les articles que vous avez dans votre base de données.
Avant d'entamer la réalisation de cette nouvelle tâche, veuillez penser à : :
- déplacer l'intitulé de la tâche dans la colonne "In progress"
- créer une nouvelle branche dans Git :
git checkout -b show-all-posts
Python a besoin d'un pilote MySQL pour accéder à la base de données MySQL/MariaDB.
pip install mysql-connector-python
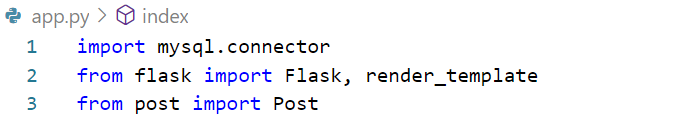
Ouvrez le fichier app.py pour apporter les modifications suivantes :

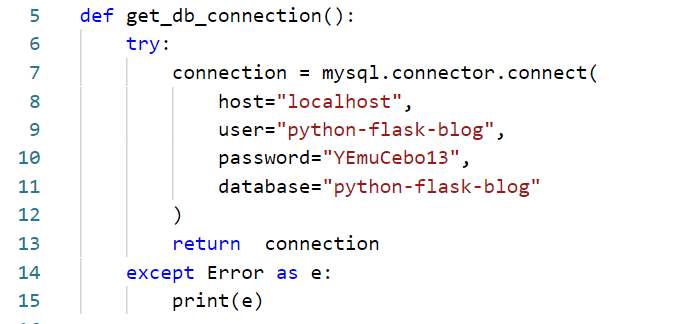
Ensuite, nous allons créer une fonction qui crée une connexion à la base de données et la renvoie. Ajoutez-la directement après l'importation :

Si la ligne except Error as e: génère une erreur, vous pouvez la
remplacer par except mysql.connector.Error as e:
Cette fonction get_db_connection() ouvre une connexion au fichier de
base de données database.db, et définit ensuite l'attribut
row_factory à sqlite3.Row afin que vous puissiez avoir un accès par
nom aux colonnes.
Cela signifie que la connexion à la base de données renverra des lignes qui se comporteront comme des dictionnaires Python normaux.
Enfin, la fonction renvoie l'objet de connexion conn que nous allons
utiliser pour accéder à la base de données.
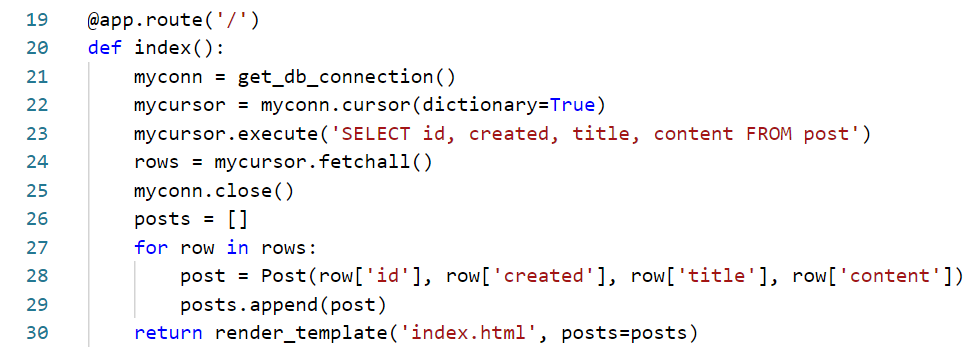
Après avoir défini la fonction get_db_connection(), modifier la
fonction index() pour qu'elle ressemble à ce qui suit :

Dans cette nouvelle version de la fonction index(), vous ouvrez
d'abord une connexion à la base de données en utilisant la fonction
get_db_connection() que vous avez définie précédemment.
Ensuite, vous exécutez une requête SQL pour sélectionner toutes les
entrées de la table post. Vous implémentez la méthode fetchall()
pour récupérer toutes les lignes du résultat de la requête, celle-ci
renvoie une liste des articles que vous avez insérés dans la base de
données à l'étape précédente.
La liste posts, créée avec la commande posts = [], va contenir
tous les objets post créés avec la commande post = Post(...).
Vous fermez la connexion à la base de données en utilisant la méthode
close() et vous retournez le résultat du rendu du modèle
index.html.
Vous passez également l'objet posts en argument, lequel contient les
résultats que vous avez obtenus de la base de données, ce qui vous
permettra d'accéder aux articles de blog dans le modèle index.html.
Une fois ces modifications apportées, enregistrez et fermez le fichier
app.py.
Maintenant que vous avez passé les articles que vous avez extraits de la
base de données au modèle index.html, vous pouvez utiliser une
boucle for pour afficher chaque article sur notre page d'index.
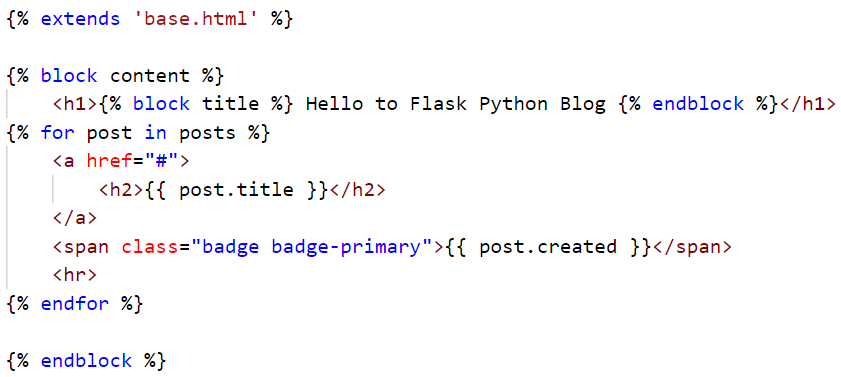
Ouvrez le fichier index.html :
Ensuite, modifiez-le pour qu'il ressemble à :

Ici, la syntaxe {% for post in posts %} est une boucle Jinja,
qui est similaire à une boucle Python sauf qu'elle doit être fermé plus
tard avec la syntaxe {% endfor %}. Vous utilisez cette syntaxe pour
boucler sur chaque élément de la liste des messages qui a été passé par
la fonction index() dans la ligne :
return render_template('index.html', posts=posts).
Dans cette boucle for, vous affichez le titre de l'article dans un
titre <h2> à l'intérieur d'une balise <a>
(nous allons utiliser plus tard cette balise pour faire un lien vers chaque article individuellement).
Vous affichez le titre en utilisant un délimiteur de variable littérale
({{ ... }}).
Une fois que vous avez fini d'éditer le fichier, enregistrez-le et fermez-le.
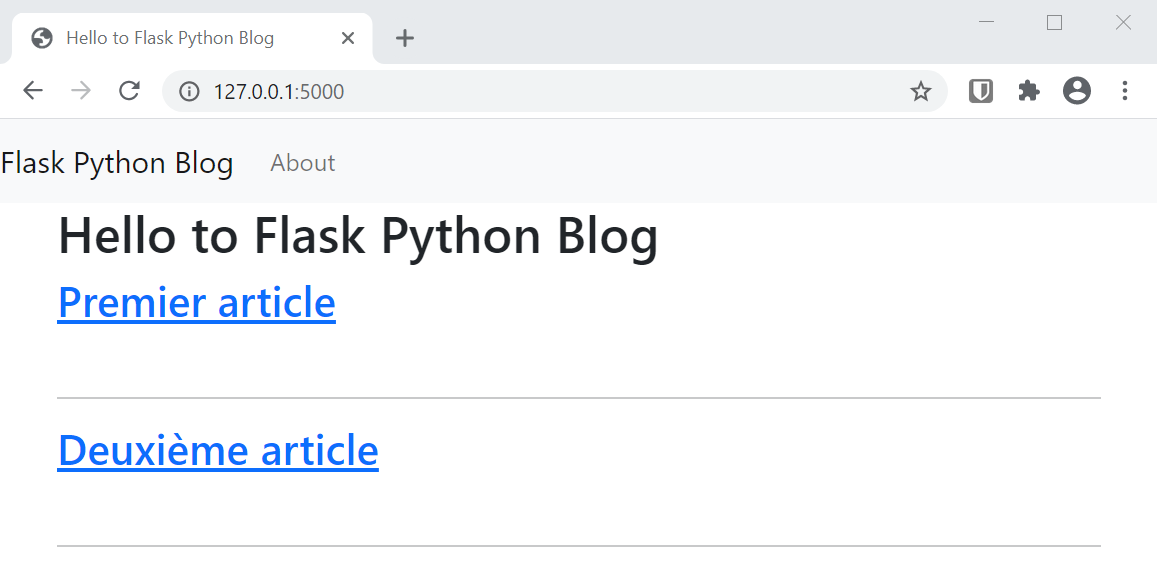
Ensuite, naviguez vers la page d'index de notre navigateur. Vous verrez les 2 articles que vous avez ajoutés à la base de données sur notre page.

Maintenant que vous avez modifié la fonction d'affichage index()
pour afficher tous les articles que vous avez dans la base de données
sur la page d'accueil de notre application, nous allons afficher chaque
article sur une seule page et permettre aux utilisateurs d'afficher les
détails de chaque article.