Implémenter la suppression d'un article
Parfois, un article n'a plus besoin d'être accessible au public, c'est pourquoi la fonctionnalité de suppression d'un article est cruciale. Au cours de cette étape, nous allons ajouter la fonctionnalité de suppression à notre application Web.
Avant d'entamer la réalisation de cette nouvelle tâche, veuillez penser à :
- déplacer l'intitulé de la tâche dans la colonne « In progress »\
- créer une nouvelle branche dans Git :
git checkout -b delete-one-post
Tout d'abord, nous allons ajouter une nouvelle route /ID/delete qui
accepte les requêtes POST, similaire à la fonction de visualisation
edit(). Notre nouvelle fonction de visualisation delete()
recevra l'ID du message à supprimer à partir de l'URL.
Ouvrez le fichier app.py et ajoutez la fonction de suppression
suivante au bas du fichier :
....
@app.route('/<int:id>/delete', methods=('POST',))
def delete(id):
post = get_post(id)
myconn = get_db_connection()
mycursor = myconn.cursor(dictionary=True)
mycursor.execute('DELETE FROM post WHERE id = %s', (id,))
myconn.commit()
myconn.close()
flash('"{}" was successfully deleted!'.format(post.title))
return redirect(url_for('index'))
Cette fonction de suppression n'accepte que les requêtes POST. Cela
signifie que la navigation vers la route /ID/delete sur notre
navigateur renvoie une erreur, car les navigateurs Web acceptent par
défaut les requêtes GET.
Cependant, vous pouvez accéder à cette route via un formulaire qui
envoie une requête POST passant l'ID de l'article que vous voulez
supprimer. La fonction recevra la valeur de l'ID et l'utilisera pour
récupérer l'article dans la base de données avec la fonction
get_post().
Ensuite, vous ouvrez une connexion à la base de données et exécutez une
commande SQL DELETE FROM pour supprimer l'article. Vous validez la
modification dans la base de données et fermez la connexion tout en
affichant un message pour informer l'utilisateur que le message a été
supprimé avec succès et le rediriger vers la page d'index.
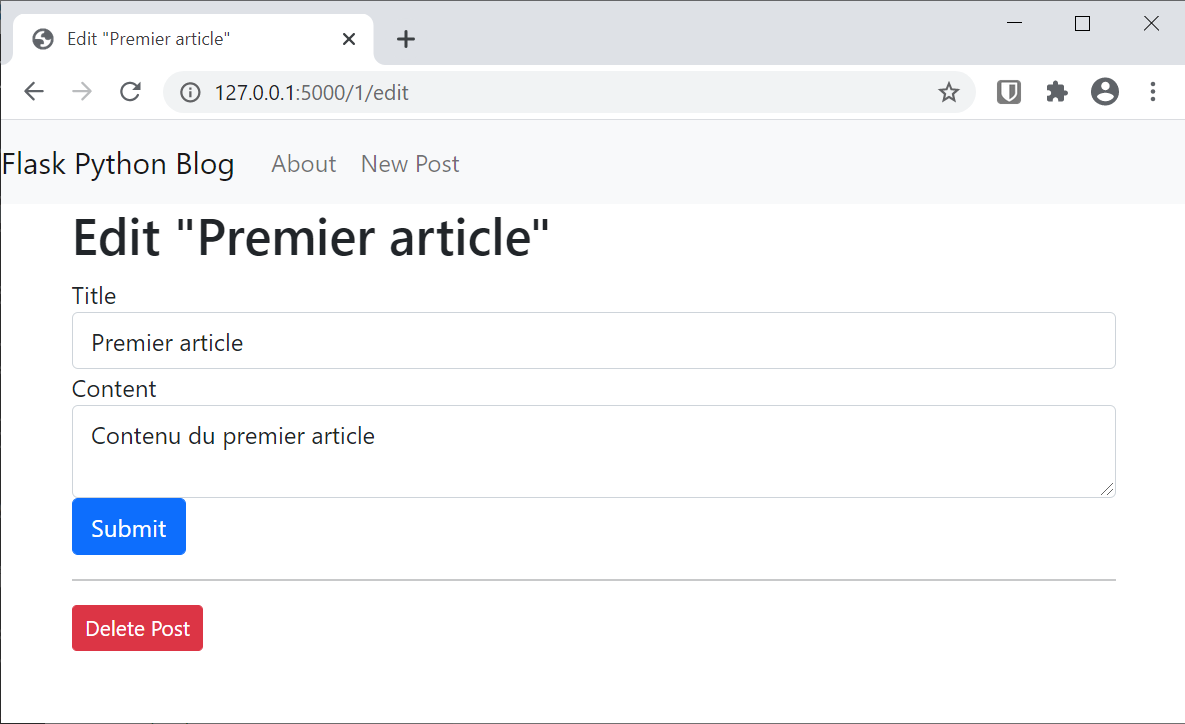
Notez que vous ne rendez pas un fichier modèle, ceci est dû au fait que
nous allons juste ajouter un bouton Delete à la page d'édition.
Ouvrez le fichier modèle templates/edit.html
Ensuite, ajoutez la balise <form> suivante après la balise
<hr> et directement avant la ligne {% endblock %} :
<hr>
<form action="{{ url_for('delete', id=post['id']) }}"
method="POST">
<input type="submit" value="Delete Post"
class="btn btn-danger btn-sm"
onclick="return confirm('Are you sure you want to delete this
post?')">
</form>
{% endblock %}
Vous utilisez la méthode confirm() pour afficher un message de
confirmation avant de soumettre la demande.
Maintenant, naviguez à nouveau vers la page d'édition d'un article de
blog et essayez de le supprimer : http://127.0.0.1:5000/1/edit
À la fin de cette étape, le code source de notre
projet ressemblera au code de cette page.

Les utilisateurs de notre application Web peuvent maintenant écrire de nouveaux articles de blog et modifier ou supprimer des articles existants.