Utiliser des modèles HTML
Actuellement, notre application n'affiche qu'un simple message sans aucun HTML. Les applications Web utilisent principalement le HTML pour afficher des informations à l'intention du visiteur. nous allons donc maintenant travailler à l'incorporation de fichiers HTML à notre application, qui pourront être affichés sur le navigateur Web.
Flask fournit une fonction render_template() qui permet
l'utilisation du moteur de modèle Jinja. Cela facilitera grandement la
gestion du HTML en écrivant notre code HTML dans des fichiers .html.
Dans cette étape, nous allons créer notre application Flask principale dans un nouveau fichier.
Avant d'entamer la réalisation de cette nouvelle tâche, veuillez penser à :
- déplacer l'intitulé de la tâche dans la colonne « In progress »
- créer une nouvelle branche dans Git :
git checkout -b create-html-templates
Tout d'abord, dans notre répertoire python-flask-blog, nous allons
supprimer le fichier hello.py et créer le fichier principal de notre
application Web app.py. Ce fichier contiendra tout le code que nous
allons utiliser pour créer l'application de blog :
Dans ce nouveau fichier, nous allons importer l'objet Flask pour
créer une instance d'application Flask comme vous l'avez déjà fait. Vous
importerez également la fonction d'aide render_template() qui vous
permet de rendre les fichiers de modèles HTML qui existent dans le
dossier des modèles que vous êtes en train de créer. Le fichier aura une
fonction d'affichage unique qui sera responsable de la gestion des
demandes vers la principale route /.
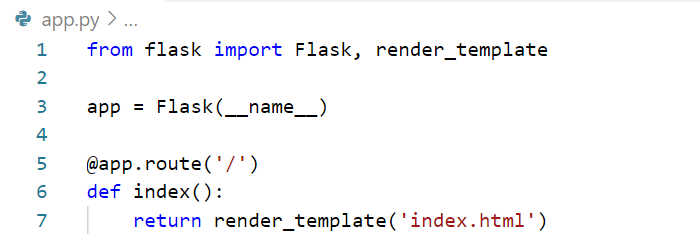
Ajoutez le contenu suivant, dans le fichier
python-flask-blog/app.py :
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')

La fonction d'affichage index() renvoie le résultat de l'appel de
render_template() avec index.html en argument, ce qui indique à
render_template() qu'il doit rechercher un fichier appelé
index.html dans le dossier des modèles.
Le dossier et le fichier n'existent pas encore, vous obtiendrez une erreur si vous deviez exécuter l'application à ce stade.
Vous l'exécuterez néanmoins afin de vous familiariser avec cette exception couramment rencontrée.
Vous la corrigerez ensuite en créant le dossier et le fichier nécessaires.
Enregistrez et quittez le fichier.
Arrêtez le serveur de développement dans notre autre terminal qui
exécute l'application hello avec CTRL+C.
Avant d'exécuter l'application, assurez-vous de spécifier correctement
la valeur de la variable d'environnement FLASK_APP, puisque vous
n'utilisez plus l'application hello :
$env:FLASK_APP='app'
$env:FLASK_ENV='development'
flask run
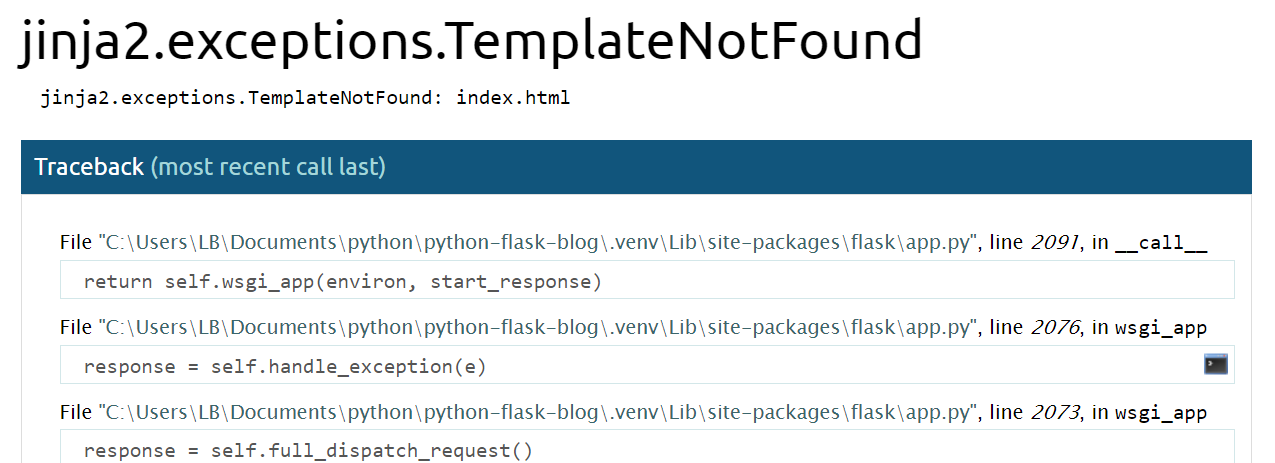
En ouvrant l'URL http://127.0.0.1:5000/ dans notre navigateur, la
page du débogueur vous informera que le modèle index.html n'a pas été
trouvé. La ligne principale du code responsable de cette erreur sera
mise en évidence. Dans ce cas, il s'agit de la ligne return render_template('index.html').
Le débogueur Flask :

Si vous cliquez sur la ligne de l'erreur, le débogueur vous révélera plus de code afin que vous disposiez de plus de contexte pour vous aider à résoudre le problème.
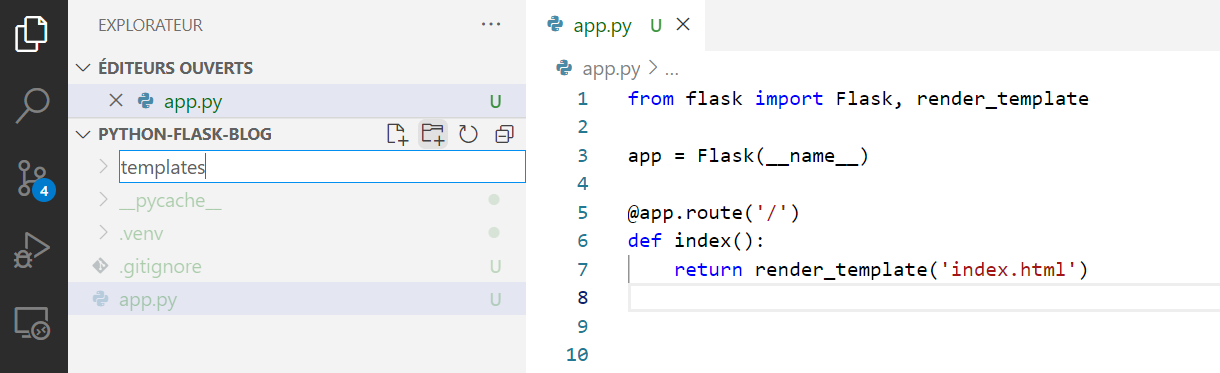
Pour corriger cette erreur, créez un répertoire appelé templates à
l'intérieur de notre répertoire python-flask-blog :

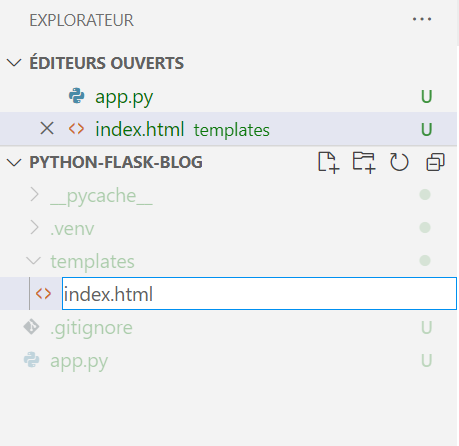
Ensuite, à l'intérieur de ce répertoire, créez un fichier appelé
index.html pour l'éditer :

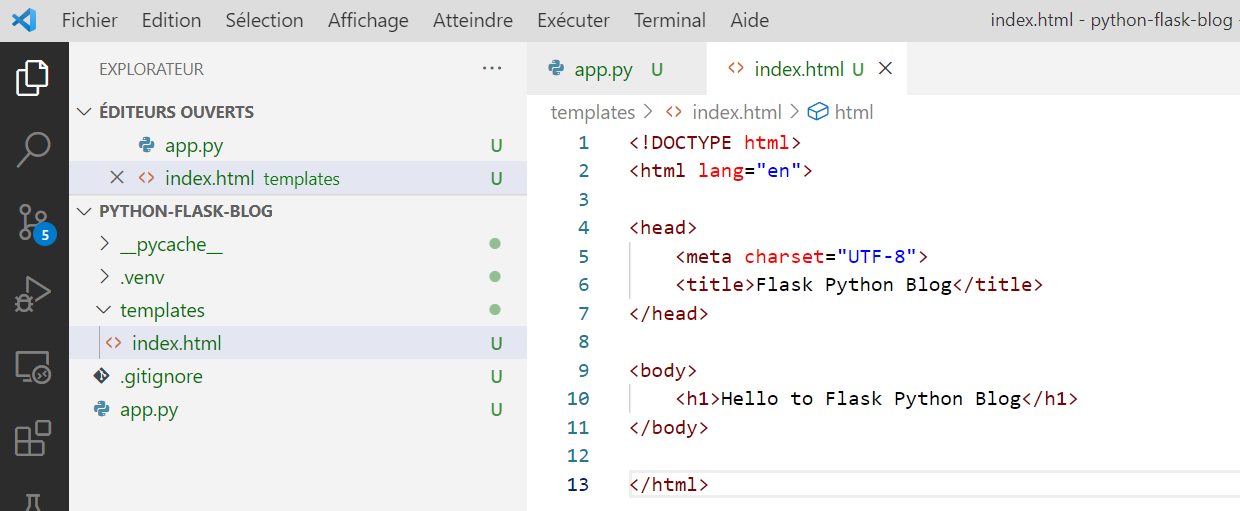
Ensuite, ajoutez le code HTML suivant dans le fichier
python-flask-blog/templates/index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask Python Blog</title>
</head>
<body>
<h1>Hello to Flask Python Blog</h1>
</body>
</html>

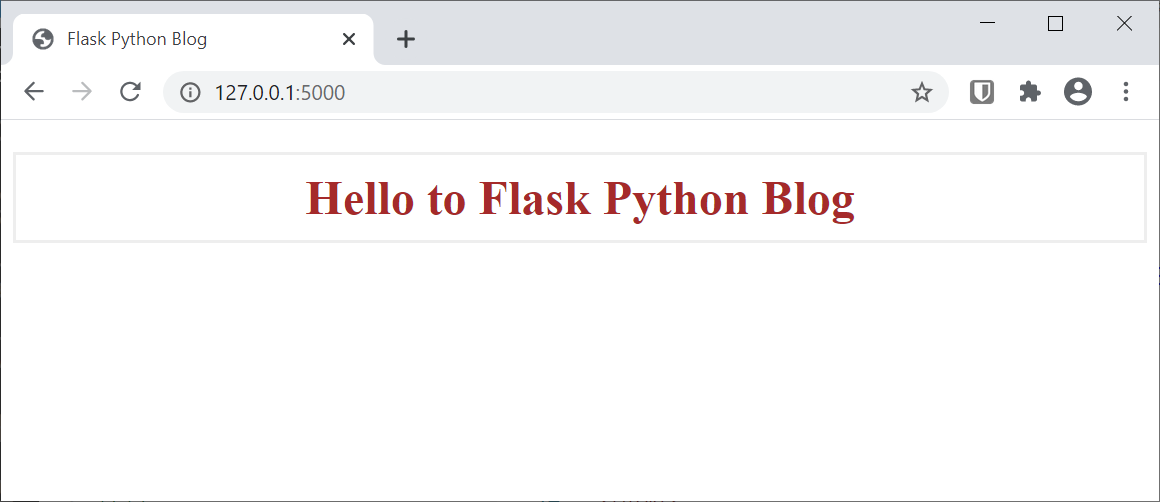
Enregistrez le fichier et utilisez notre navigateur pour naviguer à nouveau sur http://127.0.0.1:5000/, ou actualisez la page.
Cette fois, le navigateur doit afficher le texte Hello to Flask Python Blog dans une balise <h1>.

En plus du dossier templates, les applications Web de Flask
disposent généralement d'un dossier static pour l'hébergement des
fichiers statiques, tels que les fichiers CSS, les fichiers JavaScript
et les images utilisées par l'application.
Vous pouvez créer un fichier de feuille de style style.css pour
ajouter du CSS à notre application. Tout d'abord, créez un répertoire
appelé static à l'intérieur de notre répertoire principal
python-flask-blog :

Ensuite, créez un autre répertoire appelé css à l'intérieur du
répertoire static pour héberger les fichiers .css. Cela est
généralement fait pour organiser les fichiers statiques dans des
dossiers dédiés, comme par exemple, les fichiers JavaScript se trouvent
généralement dans un répertoire appelé js, les images sont placées
dans un répertoire appelé images (ou img), etc.
Nous allons donc créer le répertoire css à l'intérieur du répertoire
static.
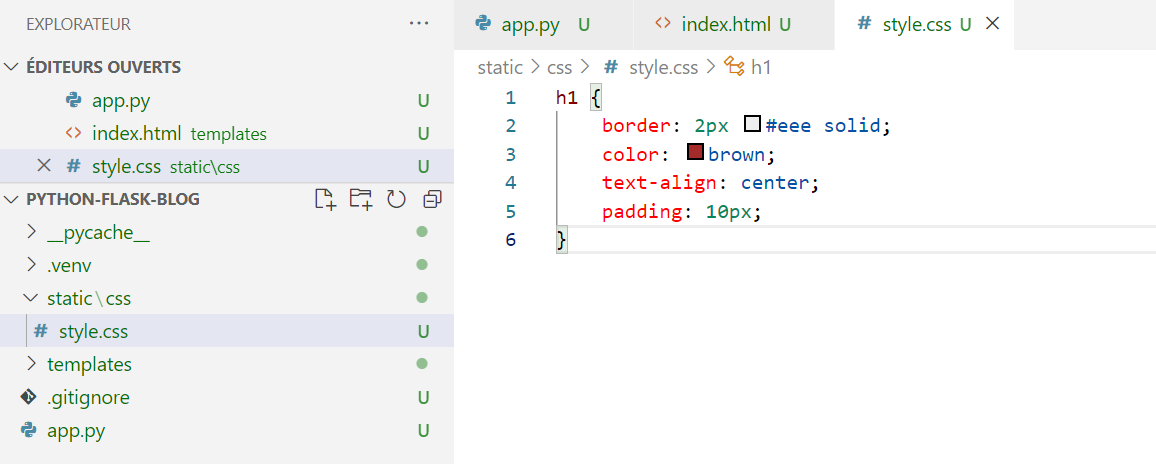
Ensuite nous allons créer un fichier style.css à l'intérieur du
répertoire css.
Ajoutez la règle CSS suivante à notre fichier style.css :
h1 {
border: 2px #eee solid;
color: brown;
text-align: center;
padding: 10px;
}
Le code CSS ajoutera une bordure, changera la couleur en marron,
centrera le texte et ajoutera un peu de padding aux balises <h1>.
Enregistrez et fermez le fichier.

Ensuite, ouvrez le fichier de modèle index.html pour le modifier :
Vous ajouterez un lien vers le fichier style.css à l'intérieur de la
section <head> du fichier modèle index.html :
. . .
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="{{ url_for('static', filename=
'css/style.css') }}">
<title>Flask Python Blog</title>
</head>
. . .
Ici, vous utilisez la fonction d'aide url_for() pour générer
l'emplacement approprié du fichier.
Le premier argument spécifie que vous créez un lien vers un fichier statique.
Et le deuxième argument est le chemin du fichier à l'intérieur du répertoire static.
Enregistrez le fichier.

En rafraîchissant la page d'index de notre application, vous remarquerez
que le texte Hello to Flask Python Blog est maintenant en brun,
centré et entouré d'une bordure.

Vous pouvez utiliser le langage CSS pour styliser l'application et la rendre plus attrayante en utilisant votre propre design. Toutefois, si vous n'êtes pas un concepteur de sites Web ou si vous ne connaissez pas le langage CSS, vous pouvez utiliser la boîte à outils Bootstrap, qui fournit des composants faciles à utiliser pour styliser notre application.
Dans ce projet, nous utiliserons Bootstrap.
Pour éviter la répétition inutile du code, nous allons créer un fichier
modèle de base, que nous allons nommer base.html, dont tous nos
fichiers HTML hériteront.
Pour plus d'informations, voir la section Héritage de modèles dans
*Jinja *:
https://jinja.palletsprojects.com/en/3.0.x/templates/#template-inheritance
Pour créer un modèle de base, créez d'abord un fichier appelé
base.html dans le dossier templates.

Nous allons « habiller » notre page avec le framework Bootstrap qui est une boîte à outils open source frontale.
Pour plus d'informations, sur Bootstrap, veuillez consulter la page :
https://getbootstrap.com/docs/5.1/getting-started/introduction/
- Dans la partie ``` de votre fichier HTML, copiez/collez le lien qui permet d'utiliser les fichiers CSS de Bootstrap :
<link href="[https://cdn](https://cdn/). ... ... >
- En fin de partie de votre fichier HTML, copiez/collez les liens qui permettent d'utiliser les fichiers JavaScript de Bootstrap :
<script src="https://code. ... ... "></script>
<script src="https://cdn. ... ... ">
- Pour ajouter une barre de menu, il suffit de copier/coller le modèle depuis la documentation de Bootstrap, à la page :
https://getbootstrap.com/docs/5.1/components/navbar/
Le code de votre modèle base.html devrait ressembler à ceci :
<!doctype html>
<html lang="en">
<head>
<!\-- Required meta tags \-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<!\-- Bootstrap CSS \-->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<title>{% block title %} {% endblock %}</title>
</head>
<body>
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a class="navbar-brand" href="{{url_for('index')}}">Flask Python Blog</a>
<button class="navbar-toggler" type="button"
data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle
navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active"></li>
<a class="nav-link" href="#">About</a>
</li>
</ul>
</div>
</nav>
<div class="container">
{% block content %} {% endblock %}
</div>
<!\-- Optional JavaScript \-->
<!\-- jQuery first, then Popper.js, then Bootstrap JS \-->
<script
src="https://code.jquery.com/jquery-3.6.0.slim.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js"
integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB"
crossorigin="anonymous"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous"></script>
</body>
</html>
Enregistrez et fermez le fichier une fois que vous avez terminé de le modifier.
La majeure partie du code du bloc précédent est du HTML standard et du
code requis pour Bootstrap. Les balises <meta> fournissent des
informations pour le navigateur Web, la balise <link> relie les
fichiers CSS de Bootstrap, et les balises <script> sont des liens
vers le code JavaScript qui permet certaines fonctionnalités
supplémentaires de Bootstrap, consultez la documentation de Bootstrap et
Jquery pour en savoir plus :
Les parties surlignées suivantes sont spécifiques au moteur de template Jinja :
{% block title %} {% endblock %} : un bloc qui sert d'emplacement
pour un titre, vous l'utiliserez plus tard dans d'autres modèles pour
donner un titre personnalisé à chaque page de notre application sans
réécrire à chaque fois toute la section <head>.
{{ url_for('index')}} : un appel de fonction qui renvoie l'URL
pour la fonction d'affichage index(). Il est différent de l'ancien appel
url_for() que vous utilisiez pour lier un fichier CSS statique, car il
ne prend qu'un seul argument, qui est le nom de la fonction de
visualisation, et renvoie à la route associée à la fonction au lieu d'un
fichier statique.
{% block content %} {% endblock %} : un autre bloc qui sera remplacé
par un contenu dépendant du modèle enfant (modèles qui héritent de
base.html) qui le remplacera.
Maintenant que vous avez un modèle de base, vous pouvez en tirer profit
grâce à l'héritage. Ouvrez le fichier index.html, et remplacez son
contenu par le code suivant :
{% extends 'base.html' %}
{% block content %}
<h1>{% block title %} Hello to Flask Python Blog {% endblock %}</h1>
{% endblock %}
Dans cette nouvelle version du modèle index.html, vous utilisez la
balise {% extends %} pour hériter du modèle base.html. Vous
l'étendez ensuite en remplaçant le bloc de contenu dans le modèle de
base par ce qui se trouve à l'intérieur du bloc de contenu dans le
bloc de code précédent.
Ce bloc de contenu contient une balise <h1> avec le texte
Hello to Flask Python Blog à l'intérieur d'un bloc de titre, qui à
son tour remplace le bloc de titre original dans le modèle base.html
par le texte Hello to Flask Python Blog. De cette façon, vous pouvez
éviter de répéter deux fois le même texte, car il fonctionne à la fois
comme un titre pour la page et un titre qui apparaît sous la barre de
navigation héritée du modèle de base.
L'héritage du modèle vous donne également la possibilité de réutiliser
le code HTML que vous avez dans d'autres modèles (base.html dans ce
cas) sans avoir à le répéter chaque fois que nécessaire.
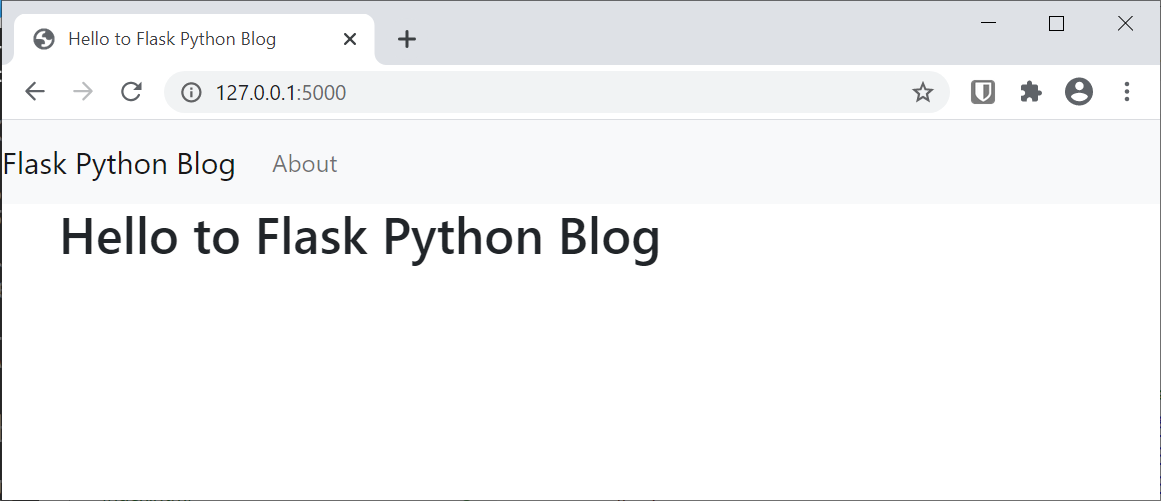
Enregistrez et fermez le fichier et rafraîchissez la page d'index sur notre navigateur.
Vous verrez notre page avec une barre de navigation et un titre stylisé.

Vous avez utilisé des modèles HTML et des fichiers statiques dans Flask. Vous avez également utilisé Bootstrap pour commencer à affiner l'apparence de notre page et un modèle de base pour éviter la répétition du code. Dans l'étape suivante, nous allons configurer une base de données qui va stocker les données de notre application Web.