Implémenter la modification d'un article
Pour qu'un blog soit �à jour, vous devez être en mesure de modifier vos articles existants.
Nous allons maintenant créer une nouvelle page dans notre application Web afin de simplifier le processus de modification d'un article.
Tout d'abord, nous allons ajouter une nouvelle route au fichier
app.py. Sa fonction de visualisation recevra l'ID du message qui
doit être édité, l'URL sera au format /post_id/edit avec la variable
post_id étant l'ID du message.
Ouvrez le fichier app.py pour le modifier :
Ensuite, ajoutez la fonction d'affichage edit() suivante à la fin du
fichier. L'édition d'un article existant est similaire à la création
d'un nouvel article, donc cette fonction de visualisation sera similaire
à la fonction de visualisation create() :
. . .
@app.route('/<int:id>/edit', methods=('GET', 'POST'))
def edit(id):
post = get_post(id)
if request.method == 'POST':
title = request.form['title']
content = request.form['content']
if not title:
flash('Title is required!')
else:
myconn = get_db_connection()
mycursor = myconn.cursor(dictionary=True)
mycursor.execute('UPDATE post SET title = %s, content = %s WHERE id = %s', (title, content, id))
myconn.commit()
myconn.close()
return redirect(url_for('index'))
return render_template('edit.html', post=post)
L'article que vous éditez est déterminé par l'URL et Flask passera le
numéro d'identification à la fonction edit() via l'argument id.
Vous ajoutez cette valeur à la fonction get_post() pour récupérer
l'article associé à l'ID. Les nouvelles données seront envoyées dans une
requête POST, qui est traitée dans la condition if request.method == 'POST'.
Tout comme lorsque vous créez un nouveau message, vous extrayez d'abord
les données de l'objet request.form, puis vous envoyez un message si
le titre a une valeur vide, sinon, vous ouvrez une connexion à la base
de données. Ensuite, vous mettez à jour la table post en définissant
un nouveau titre et un nouveau contenu où l'ID de l'article dans la base
de données est égal à l'ID qui se trouvait dans l'URL.
Dans le cas d'une requête GET, vous rendez un modèle edit.html en
passant dans la variable post qui contient la valeur retournée par
la fonction get_post(). Vous l'utiliserez pour afficher le titre et
le contenu existants sur la page d'édition.
Enregistrez et fermez le fichier,
puis créez un nouveau modèle templates/edit.html
Écrivez le code suivant dans ce nouveau fichier :
{% extends 'base.html' %}
{% block content %}
<h1>{% block title %} Edit "{{ post['title'] }}" {% endblock
%}</h1>
<form method="post">
<div class="form-group">
<label for="title">Title</label>
<input type="text" name="title" placeholder="Post title"
class="form-control" value="{{ request.form['title'] or
post['title'] }}">
</input>
</div>
<div class="form-group">
<label for="content">Content</label>
<textarea name="content" placeholder="Post content"
class="form-control">{{ request.form['content'] or
post['content'] }}</textarea>
</div>
<div class="form-group">
<button type="submit" class="btn
btn-primary">Submit</button>
</div>
</form>
<hr>
{% endblock %}
Enregistrez et fermez le fichier.
Ce code suit le même modèle que le fichier create.html,
à l'exception de la syntaxe {{ request.form['title'] or post['title'] }} et {{ request.form['content'] or post['content'] }}.
Cela affiche les données stockées dans la requête si elles existent,
sinon, cela affiche les données de la variable post.
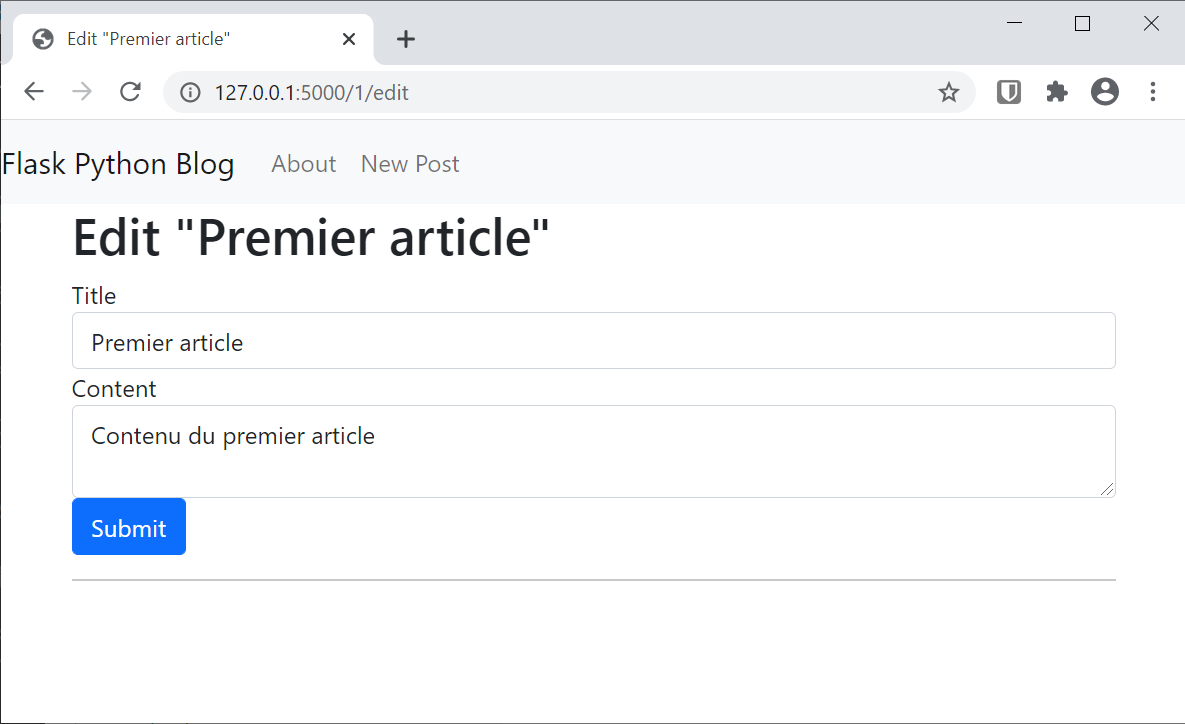
Maintenant, naviguez vers l'URL suivante pour modifier le premier article :
Vous verrez une page Edit "Premier article".

Modifiez l'article et soumettez le formulaire, puis assurez-vous que l'article a été mis à jour.
Vous devez maintenant ajouter un lien qui pointe vers la page d'édition pour chaque article sur la page d'index.
Ouvrez le fichier modèle templates/index.html et modifiez le pour
qu'il ressemble exactement à ce qui suit :
{% extends 'base.html' %}
{% block content %}
<h1>{% block title %} Hello to Flask Python Blog {% endblock %}</h1>
{% for post in posts %}
<a href="{{ url_for('post', post_id=post['id']) }}">
<h2>{{ post['title'] }}</h2>
</a>
<span>{{ post['created'] }}</span>
<a href="{{ url_for('edit', id=post['id']) }}">
<span>Edit</span>
</a>
<hr>
{% endfor %}
{% endblock %}
Enregistrez et fermez le fichier.
Ici, nous avons ajouté une balise <a> pour faire un lien vers la
fonction edit(), en passant la valeur post['id'] pour faire
un lien vers la page d'édition de chaque article avec le lien Edit.